Keen:Planet Modding - Full Guide: Difference between revisions
| Line 64: | Line 64: | ||
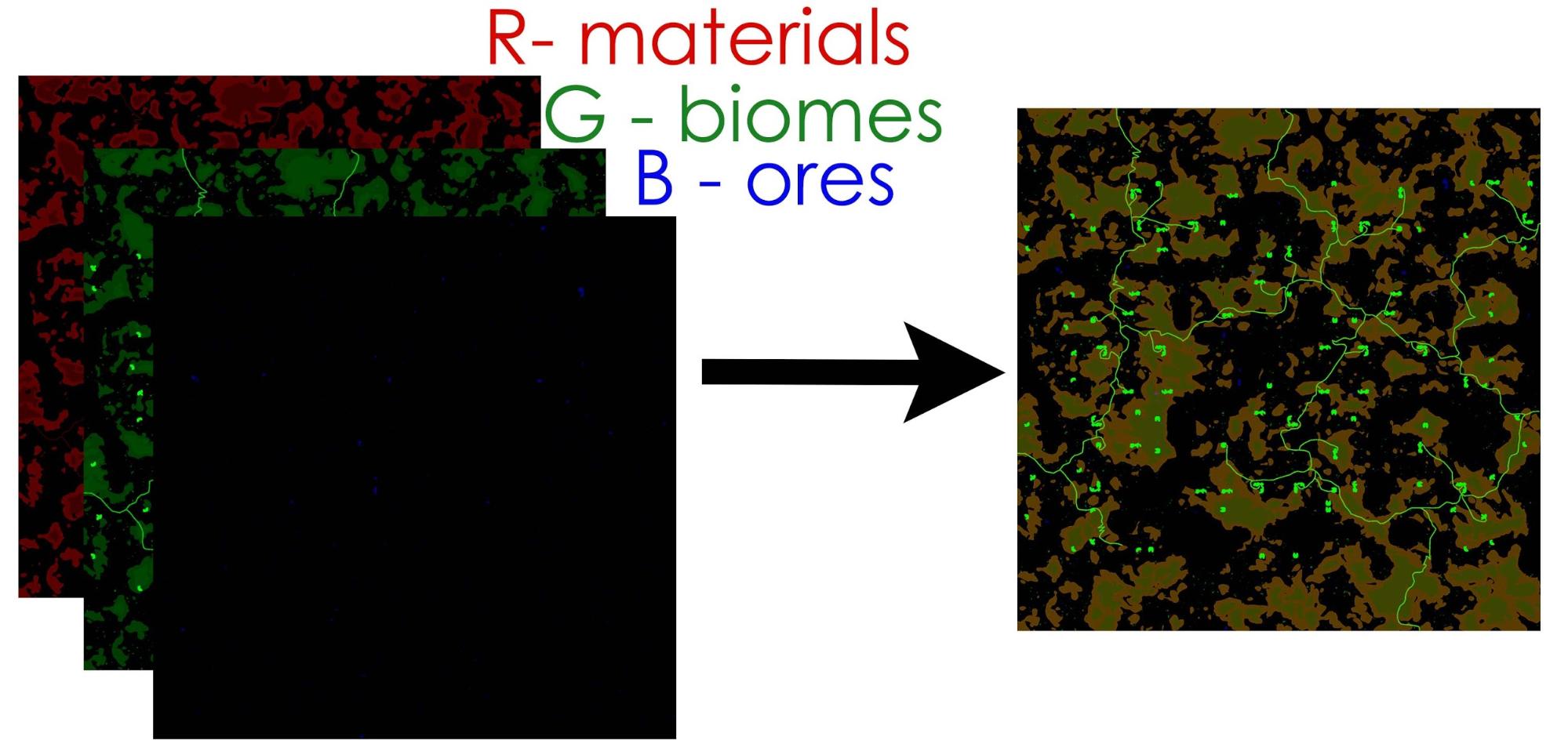
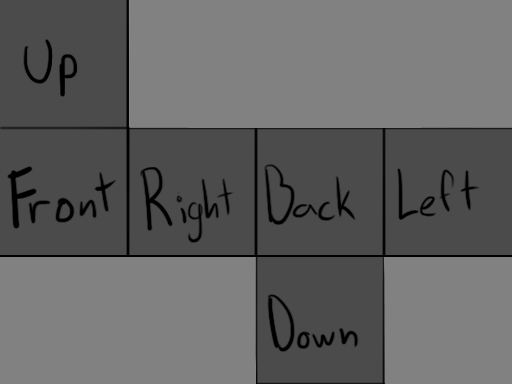
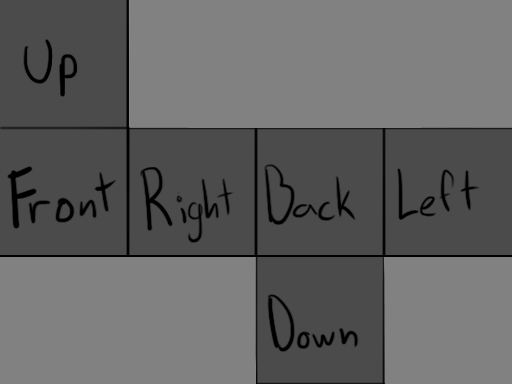
Illustration of how are the material textures connected to each other: | Illustration of how are the material textures connected to each other: | ||
[[File:Planet Material Texture Order.jpg| | [[File:Planet Material Texture Order.jpg|512px|center]] | ||
====The process of material texture creation is really simple. You have two options:==== | ====The process of material texture creation is really simple. You have two options:==== | ||
Revision as of 16:36, 10 March 2017
Introduction
Hello fellow Medieval Engineers! I would like to present you with a guide that will help you understand how we created planets at Keen Software House and how to mod your own into the game. Feel free to use/alter company owned files for your Medieval Engineers mods.
So let's get to modding!
Recommended Software
- Microsoft Visual Studio - or Notepad++ (Link[notepad-plus-plus.org]) - for opening files with .sbc extension where we have definitions for every feature in the game.
- Adobe Photoshop - for editing material and heightmap textures
- World Machine Professional - for heightmap easier creation (much more realistic looking terrain, without manual work)
(Basic Edition is also available, but the max resolution output is limited to 512x512 pixels) http://www.world-machine.com
Advice
We would like to mention one thing before you get into modding planets: For your own sake we recommend you to load either PlanetTemplate or EarthLikeModExample and test/edit all the things there, so you get to know the system and how everything works.
After that you can create your own from scratch. This is entirely up to you.
General modding principles - how to make any mod
I will explain again basic principles of how mods are applied.
All of our vanilla source files are all saved in a folder called content in your *game folder. If no mods are assigned to a world that you are loading, game uses only files from this content folder but if there are mods, game loads also files from mod adding more content or potentially rewriting vanilla content based on content of the mod’s folder. Mod is nothing else but a folder with another files. Mod files are stored in mods folder on your computer , and if you are using them for the first time, they are downloaded from workshop first time you try to load/connect to a world with those mods. Mod folder: C:\Users\YOURUSERNAME\AppData\Roaming\MedievalEngineers\Mods
Opening mod and examining mods content
When you open Mods folder, you will see mods as files with .sbm extension. But they are really just folders and to examine them, all you have to do is rewrite the extension from .sbm to .rar and then you can open them with rar and examine content. Mods are not listed with their names, but with their steam id number. To find specific mod, you have to go to the mods workshop page
Examining other mods similar to your idea is a fast way to learn. Example:
*By default this is SteamLibrary\steamapps\common\MedievalEngineers\Content. You can also get there if you go to steam library(same place where you start the game), right-click Medieval Engineers, select properties, local files and finally click on “browse local files”.
Materials modding
In case you are thinking about making your own trees and voxel materials, we have some good news for you!
There are two separate guides that you can follow to make your own stuff.
General modding guide - get started
Voxel material modding
http://steamcommunity.com/sharedfiles/filedetails/?id=568406623
Planet Size
Planet size is defined in a scenarios.sbc. Every time you click on create new world in the game it uses scenario definition to create a new safe file. Although this scenario definition is not moddable, you can still use it to create a world and share the world itself on the workshop.
First go to where you have Medieval Engineers source files and find Data folder (SteamLibrary\steamapps\common\MedievalEngineers\Content\Data\Scenarios.sbx)
To summarize how planet modding in ME works, we can say this: We use 2 types of textures and then we define how the game should interpret those textures in definitions. One texture is heightmap that is used just for generating terrain shape, another one is used to place everything else on the planet (ores, trees and plants, bots).

Material Texture modding
Material texture is used to store information about location of various planet surface features. These features are surface materials, biomes (trees, bots, plants,..etc) and where you can find ore. Each one of these uses one color channel. Surface materials use red channel. Biomes use green. Ores are in blue channel. We use 6 material textures (2048x2048) for each planet. You can find all our material textures here: Content\Data\PlanetDataFiles. Each planet has its own folder. The folder has to have the same name as the planet.

Illustration of how are the material textures connected to each other:

The process of material texture creation is really simple. You have two options:
Copy an existing map to your folder and overwrite the green channel and edit them to your liking
This is highly recommended to avoid errors!
Create a new: step by step in Photoshop
- Set both width and height to 2048 pixels
- (for smaller planets this can also be 1024 or less, but all textures need to have the same resolution! Even the heightmap)
- Set resolution - Pixels/Inch to 72.
- Set colour mode to RGB Colour - 8bit
- Now start painting with the pencil tool on each RGB Channel separately.
- Never on all three at once! (It will F. up everything - trust me).
Surface voxel material definitions modding - grass, sand, snow
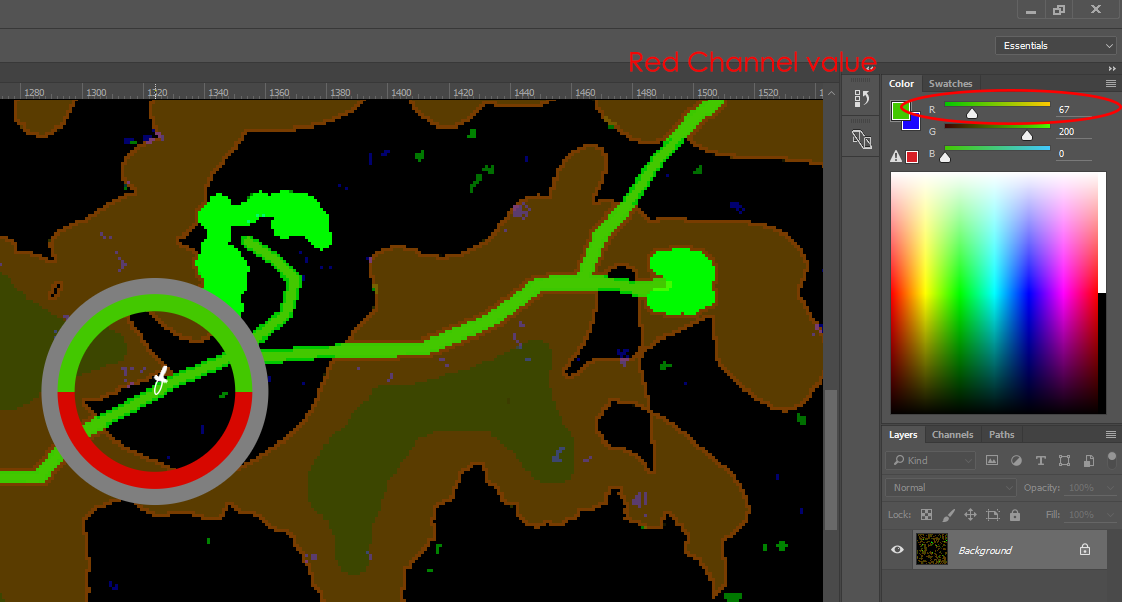
Surface “voxel materials” refers to what you know as grass, soil, stone.. We use red channel of the material texture to set where all the terrain appears. Then you need to write definitions in the Content\Data\PlanetGenerator.sbc to tell game which voxel should appear at specific red channel value. Example of the definition of road:
<ComplexMaterials>
<MaterialGroup Name="Road" Value="67">
<Rule>
<Layers>
<Layer Material="Soil" Depth="2"/>
</Layers>
<Slope Min="0" Max="90"/>
</Rule>
</MaterialGroup>
</ComplexMaterials>
Example of corresponding material texture with road:

Complex materials
Complex materials definition allows to paint the map with a set of “voxel coloring rules”. Meaning that one color value in red channel can color terrain with different voxels based on rules like slope, longitude or latitude and height. (So with our road example)
<MaterialGroup Name="Forest_Grass" Value="120">
<Rule>
<Layers>
<Layer Material="Woods_grass" Depth="1"/>
<Layer Material="Soil" Depth="5"/>
<Layer Material="Stone" Depth="100"/>
</Layers>
<Slope Min="0" Max="25"/>
<Latitude Min="-180" Max="180"/>
<Longitude Min="-180" Max="180"/>
</Rule>
<Rule>
<Layers>
<Layer Material="Grass" Depth="1"/>
<Layer Material="Soil" Depth="5"/>
<Layer Material="Stone" Depth="100"/>
</Layers>
<Slope Min="25" Max="45"/>
</Rule>
<Rule>
<Layers>
<Layer Material="Rocks_grass" Depth="2"/>
<Layer Material="Stone" Depth="100"/>
</Layers>
<Slope Min="45" Max="55"/>
</Rule>
</MaterialGroup>
This definition says what voxels should be generated in spots, that are painted with red channel value of 120. The rules in this definition will lead to following: Flat lands (up to 20 degrees slope) will have Wood grass 1 m thick, soil will be right under the WoodGrass up to 5 m depth and there will be stone underneath the soil. In places with medium slope, there is Grass instead of WoodGrass. And in slopes from 45 to 55 there is rocks grass 2 m thick with stone right away under it. With this technology, we can make the color react on its own to terrain bumps or even position on planet. This saves lots of meticulous painting with heightmap.
<Layer Material="Woods_grass" Depth="1"/> Material refers to voxelmaterial definition. (You can find it in Content\Data\VoxelMaterials.sbc). Depth means how deep should the material go under ground.
<Slope Min="0" Max="25"/>
Slope of the terrain in degrees. <Latitude Min="-180" Max="180"/> Latitude in degrees. 0 degree is an equator. <Longitude Min="-180" Max="180"/> Longitude in degrees. 0 is in the middle of front planetary texture. (Fareon Kingdom)
Biomes definitions modding - trees, plants and bots

Biomes refers to everything that is spawned on top of the planet. We use green channel of the material texture to set where all the terrain features appear. Then you need to write definitions in the Content\Data\Environment\ProceduralEnvironments.sbc to tell game which environment item should appear at specific green channel value. Also you need to assign Environment to planet in the Content\Data\PlanetGenerator.sbc First make/modify environment: Go to Content\Data\Environment\ProceduralEnvironments.sbc Assign environment to a planet Go to Content\Data\PlanetGenerator.sbc and find definition of the planet you want your environment to be on. Then assign the environment to the planet this way:
<Environment>
<TypeId>MyObjectBuilder_ProceduralWorldEnvironment</TypeId>
<SubtypeId>Earth Environment</SubtypeId>
</Environment>
SutypeId refers to the name of the environment from: Content\Data\Environment\ProceduralEnvironments.sbc
Ores definitions modding

Ores are placed using blue channel of the material texture to set where should ore deposits appear. When your ore deposits are painted on the material map, you need to define what ores will be there. Go to Content\Data\Environment\ProceduralEnvironments.sbc to tell game which ore should appear at specific blue channel value.
<OreMappings>
<Ore Value="130" Type="IronOre_RichYield" Start="3" Depth="7" TargetColor="#b7340a" ColorInfluence="15 "/>
<Ore Value="120" Type="IronOre_RegularYield" Start="3" Depth="7" TargetColor="#b75e0a" ColorInfluence="15" />
<Ore Value="110" Type="IronOre_PoorYield" Start="2" Depth="5" TargetColor="#a76a41" ColorInfluence="15" />
</OreMappings>
The section you need to use is Ore Mappings.
<Ore Value="120" Type="IronOre_RegularYield" Start="3" Depth="7" TargetColor="#b75e0a" ColorInfluence="15" />
Value refers to blue channel value on material texture. Type refers to name of a voxel material from Content\Data\VoxelMaterials.sbc. Start is depth at which the ore deposit starts. Depth is how deep under ground it goes. TargetColor is color that will be used to color surface above the ore. ColorInfluence sets strenght of coloring.
Working with RGB
Ok, Steam won't let me share that link to a small RGB Photoshop tutorial with you, so just go to photoshopessentials.com and search for RGB and it's the first link.
This is a simple tutorial to explain you what we mean when we say Grayscale ID, which can also be called the RGB values (each channel only has one number per shade of that color ranging from 0 to 255).
Here I have loaded a Biome map texture front_mat texture which is used on the Vanilla EarthLike planet.
These are the RGB channels as you can see them in Photoshop.
NOTE: Edit each RGB channel separately!
Always use the pencil tool to paint pixels.
The brush tool has a falloff that has different values and you will not have control over those!
You can see if the numbers are correct on the top right of the screen if you have your workspace set to Essentials.
Here you will enter the values you want to paint. Make sure you check them before saving, sometimes Photoshop can move the number +-1 (personal experience).
It doesn't matter if the numbers match, just as long as you have the correct value (ID) in the correct channel!
Height-maps modding - terrain shape, roads
As mentioned in 2. Required software, we used the program World Machine to create our heightmaps and then we did some minor tweaks by hand (like putting in lakes and desert areas)
First, to explain how our planet heightmaps work: We have 6 textures that connect together (image below). Our standard resolution for a big 120km planet is 2048x2048. But you can use a lower one if you want to.
To create your own heightmap, the best action would be to find a heightmap here: C:\Program Files (x86)\Steam\steamapps\common\SpaceEngineers\Content\Data\PlanetDataFiles
Then you can open the texture and place yours/paint yours on a new layer, flatten the image and save it as a .PNG
There are other options for you also! You can visit[terrain.party] this site and download a heightmap from a real place on Earth. You can even set the size of the map (maximum is 60 km). And then you can edit it further in Photoshop. You can try painting it yourself in Photoshop (or any other similar software, like Gimp). You can also just try Googling for heightmaps and try which one suits you the best (keep in mind the resolution must be 512,1024, 2048!) However you get your heightmap, always keep in mind how each texture of the heightmap is connected, so the seams need to fit together. Bad texture connection is very visible in the game. Here is an image of how the textures are connected:

Roads
We created roads using World Machine tools. You can find guide how to do that in between World Machine tutorials.
Atmosphere
Here, you will find everything you ever wanted to know about Atmosphere Settings in Space Engineers but were afraid to ask, my dear friend. So without any further ado. Let’s start with the “Atmosphere” settings window which you access in-game by hitting F12 -> Render Button -> Atmosphere checkbox. The new Atmosphere settings window opens immediately on the right side of the screen, showing a bunch of tricky sliders.
If your pants are still dry, and if by any chance you’re still reading this, let us assure you that everything is pretty simple and not so scary as it may seem when you first open it. So let’s start with the brief and really quick explanation of what every slider or group of sliders are meant for. Lastly, remember that to alter any setting in this Window you have to hold “Alt” on your keyboard.
Enable Atmosphere (checkbox) – Well, as Captain Obvious immediately states to us – it just enables or disables Atmosphere on a planet and nothing more.
Time of Day (slider) – Controls rotation of the Sun around a Planet. You’re given the Power to decide which time of day it is now. Cool isn’t it?
Pick Planet (Button) – In situations when you have more than one planet in your world, you may want to alter the settings of each planet’s atmosphere individually. So this button enables you to immediately pick the current atmosphere values of the planet you’re currently on. For example, fly to the Moon, press “Pick planet” button and you will get corresponding atmosphere values of that planet to play with. Fly back to Earth or any alien planet, and do the same to alter atmosphere settings of these planets. Yay!
Rayleigh Scattering R,G and B (sliders) – Group of three sliders which control the main, overall color of the Atmosphere. It’s that atmosphere color which is going to be seen from outer space and on the ground too! If you want to make your atmosphere alien green or purple – these are the correct set of sliders to play with. Each slider controls corresponding R,G or B (0-255) values. Pretty straightforward.
Mie Scattering R, G and B (sliders) – Group of three sliders to control the color of the Sun glow. It would be weird to have Green atmosphere and Red sun glow right? You would normally want to set it to yellow or something light green or so. But it’s your choice you can make any color you want. But please note that in order to have noticeable results you have to actually HAVE that glow around your sun. This setting is called “Mie Height” and it has to be set to a fairly high value otherwise it wouldn’t be too prominent. We will talk about this “Mie Height” setting in a minute. No worries.
The following three sliders are complementary and play well together. It means you have to find a good balance setting them which is quite easy:
Rayleigh Height Surface (slider) – Controls the thickness of the atmospheric layer when you’re on or near planet’s Surface. For example. You normally want atmosphere layer to be fairly thick to cover high points of the planet’s surface like mountains and high hills while you’re on the ground because you have actual high picks in your surface geometry which you have to cover. Otherwise you would see black space when you’re on the high mountain. But technically, when you’re leaving the planet’s atmosphere all of these high peaks and mountains are starting to slowly collapse vertically forming a smooth spherical shape of the planet, if they wouldn’t - we would have planets looking like a spiky balls with mountain peaks sticking out in all directions. That’s why when all the high peaks are collapsed to the ground to form a perfect sphere - we are left with abnormally thick and wrong looking atmospheric layer thickness when observed from the outer space. How to fix this?! That’s where “Rayleigh Height Space” slider comes into play, as it controls the thickness of the atmospheric layer seen from outer space.
Rayleigh Height Space (slider) – Controls the thickness of atmospheric layer when you observing the planet from outer space. Like it was said earlier, settings for atmosphere thickness when you’re on the Surface and when you’re in an outer Space can’t be same and normally you want to make it much thinner when it is seen from outer space like it’s in real world. Refer to the following Pic to get better understanding.
Rayleigh Transition (slider) – Ok, so now that we have set the width of the planetary atmosphere for both - when we’re on the Surface and when we’re observing it from outer space, it is time to decide at which distance to switch between two, right? So that’s exactly what this slider does – sets the exact value at which distance that transition must happen. You can play around with this value to find the best setting, just remember that the main goal is to have this transition as smooth as possible, fortunately it’s super easy to achieve. Just make sure that while you’re on the ground and standing on a highest point you still see some atmosphere color (like Blue color in earthlike planets) ,and just about when you start to see the whole planet on your way to the outer space, switch it to the thinner (Rayleigh Height Space) version.
Mie Height (slider) – Controls the size of the outer glow effect of the Sun. Like it was said earlier, when you’re setting your color of the Glow effect via “Mie Scattering RGB” sliders, this particular setting (Mie Height) must be set to a fairly high value otherwise you won’t see it as there won’t be any glow. Look, you can’t change the color of a non-existing thing, soldier. Dismissed!
Sun size (slider) – Controls the size of the Sun.. What else did you expect from it?!
Sea Floor modifier (slider) – Defines the lowest (starting) edge of the atmosphere. Sometimes it is needed to set how low (or how high) actual atmospheric layer starts. It depends on your planet’s relief, your lowest and highest peaks. Adjust individually for each planet. You’ll “feel” the right value immediately.
Atmosphere Top Modifier (slider) – Defines the highest (ending) edge of the atmosphere. Sometimes it is needed to set how low (or how high) actual atmospheric layer stops. It depends on your planet’s relief. Adjust individually for each planet. You’ll “feel” the right value immediately. But normally you want this value to be set pretty high.
Intensity (slider) – Actually it should be called “Fog Intensity” as it’s exactly what it’s responsible for but I hope it will be changed by some coder guys eventually J. Controls the amount or intensity of the fog while you’re on or near the planet’s surface (doesn’t do anything when you’re in outer space).
Fog Intensity (slider) – And this, should be actually called “Fog Distance”. It controls the distance fog actually covers. The higher this value – more objects in front of view are covered with fog. (doesn’t do anything when you’re in outer space).
Restore (Button) – Ok, just in case you screw everything up, you always have a chance to revert all the changes you’ve made by clicking this Restore button, soldier! Very convenient isn’t it?!
Atmosphere 2/2
Ok, now that we got acquainted with all Atmosphere settings and know how they work, it is time for us to actually change a few settings to alter the look of our Atmosphere! Now the fun part begins. Let’s say that we want to change the color of Earthlike planet’s atmosphere from its natural Blue color to the Green one, so it looks more “alienish”. Please note, that all atmosphere settings are stored in “PlanetGeneratorDefinitions.sbc” file and they are NOT replaced even when you change these values in game and make a save. If you want to change those values you have to change them directly in the code of the “PlanetGeneratorDefinitions.sbc” file only! The system reads those atmosphere values from this file every time you’re loading your worlds.
But how for God’s sake would you know which values are correct and really desirable to put them in the code? This is really simple. You just adjust your atmosphere settings to your liking right in the game, and when you’re done and happy with it, you just copy those values into the code (you can screen grab the in-game view with Atmosphere Settings window or just write them down manually, not a big deal) But to paste those values in the code, you have to know WHERE to paste it, right? You don’t just randomly paste numbers into the code, do you? You may hurt yourself!
So please open “PlanetGeneratorDefinitions.sbc” file in any decent text editor and find the following line:
<SubtypeId>EarthLike</SubtypeId>
It’s a name or identifier of a planet, and since it’s named Earthlike, we know for sure that below are the definitions related to Earthlike planet. Cool! Now just scroll down to the part where you will see a commented (inactive) line of code which goes like:
Or alternatively, just Ctrl+F to find the following line. You must see something similar to this:
So here as you can see everything is pretty self-explanatory. Except a few lines that are just named differently in the code. If you want your atmosphere to “remember” the settings you have made you have to enter those values here to the corresponding lines. The following schematic pic shows dependencies between the code lines and the slider names in Atmosphere Settings window quite clearly: (Click to enlarge)
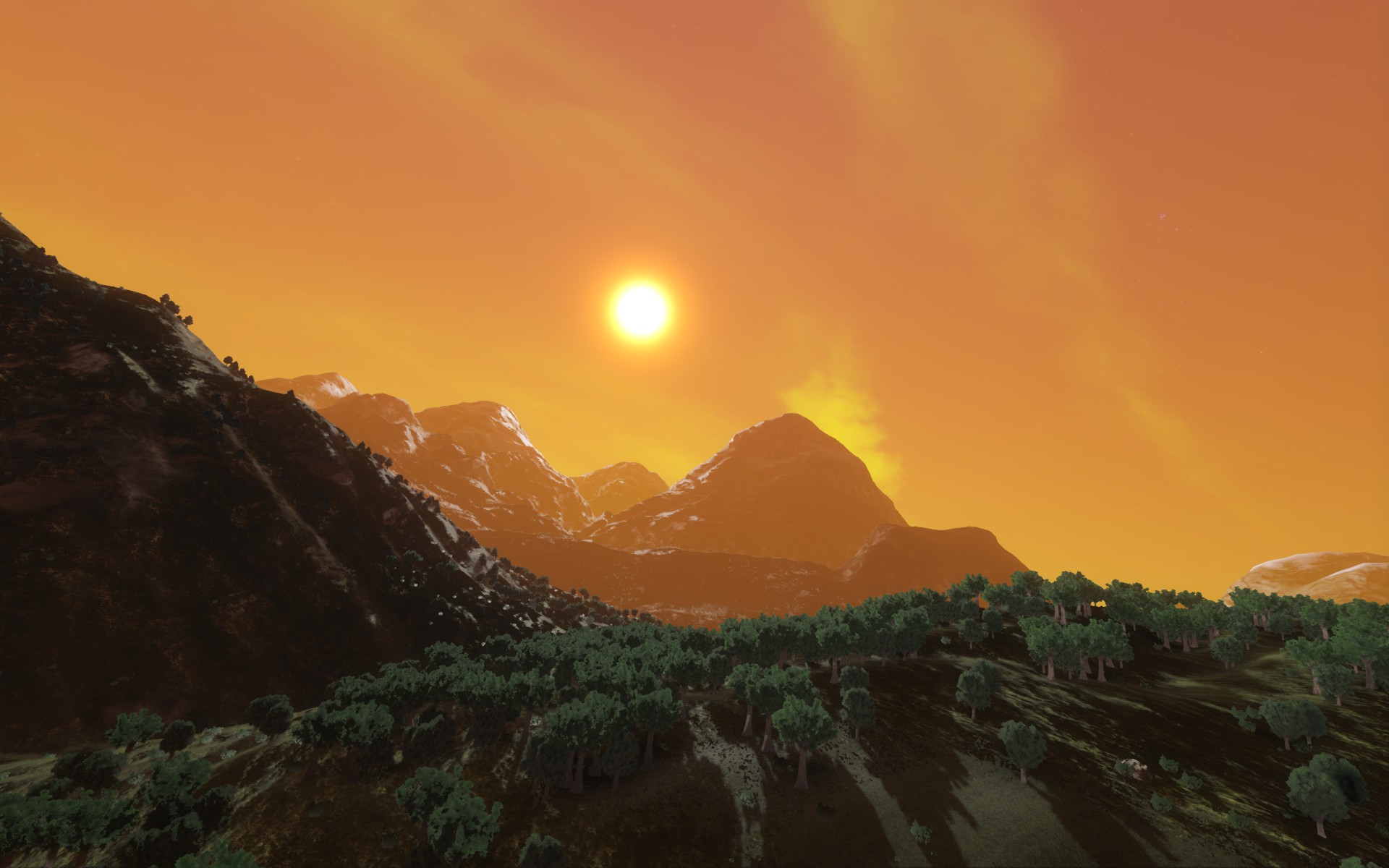
Now let’s just change the blue color of the atmosphere to orange. As you remember, group of three RGB sliders named “Rayleigh Scattering” are responsible for changing the main color of the Atmosphere. So why wait? File:Mars-Like Atmosphere.jpg
Spectacular right? Now, let’s change the sun glow color “Mie Scattering RGB” to an orange tint too. It could stay the same yellow of course but let’s change it so you could have an idea. Remember to press “Alt” on your keyboard while you’re dragging those sliders.
File:Another Red Atmosphere.jpg Ok, now it’s more orange but we have to increase the glow effect a bit to see it more prominently. And as we remember, the glow size control is “Mie Height” slider. Crank it up from 30 to 50.
Good, the glow effect became more prominent. Looking nice isn’t it? Of course, you can continue adjusting it and come up with really crazy results, but if you’re ok with what we already have, then just write down all the values that you currently have in your Atmosphere Settings window on the right or screenshot them and paste into any image editor for your reference. And back in the code editor, just enter those values into corresponding tags in the code and save it:
File:CloseUp Atmosphere definition.jpg
That’s it! From now on, every time you load up your world with Earthlike planet in it, or spawn Earthlike planet, the atmosphere on it will be exactly the way you adjusted it via Atmosphere Settings! The God himself must have been using something like this we suppose.. File:Mars-like Atmosphere Final.jpg
Clouds
The first thing that should (probably) come in to your mind when you finally learn how to tweak Atmosphere settings, is probably how to change the look of the Clouds! Because, normally, when you change the color of the atmosphere you would like the clouds color to be relatively close to the Atmosphere color. In our Atmosphere guide (if you read it) we were sharing some knowledge about changing the look of the Atmosphere. We made it orange which is kind of cool all on its own, but what really draws our attention and not in a very good way – is the color of the clouds. As you can see they’re white which is looking wrong isn’t it? In an orange atmosphere environment you would expect orange or yellow clouds right? So that’s what we’ll be doing in a minute – changing the look of our cloud layer and getting to know their under-the-hoods.
Like with Atmosphere settings, the Clouds setting are stored in the same “PlanetGeneratorDefinitions.sbc” file located in KeenSWH\Sandbox\Sources\SpaceEngineers\Content\Data and are individual for each planet. Usually we base our code lines so the Cloud definitions come right after Atmosphere definitions which makes it very convenient to search for. Just open your “PlanetGeneratorDefinitions.sbc” file in any decent advanced text editor and search for this commented (inactive) line of code:
Note: you can download the DDS files from here[mirror.keenswh.com]
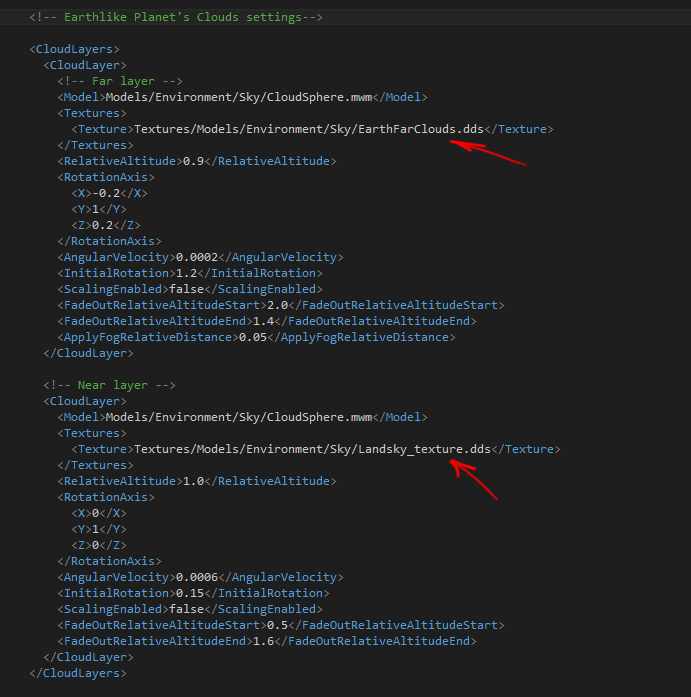
File:Cloud Layers Definition.jpg
That’s where all the cloud settings for particular planet are stored. The following picture is a brief breakdown of cloud definitions:
Basically, the structure of placing clouds on any planet is as follows:
<CloudLayers>
<CloudLayer>
Blah Blah Blah Beautiful Clouds Blah Blah Blah
</CloudLayer>
</CloudLayers>
So, as you can see everything is super easy. Simply put, <CloudLayers> tags are meant for global separation of Cloud definitions from other code definitions and are here just to define where the code for the clouds start, while <CloudLayer> tags (again, don’t mistake with CloudLayers) are the actual cloud layers and each pair of these tags (<CloudLayer>…</CloudLayer>) define the look and behavior of each cloud layer. As Captain Obvious states - The more <CloudLayer> pairs you have.. umm - the more cloud layers you will have!
For example. You can have more than one Cloud layer, to simulate even more complex cloud patterns than you initially had in your texture file! And that’s when <InitialRotation> and <RotationAxis> tags come into play. You can assign values to these tags for each Cloud layer individually thus having the cloud spheres to be initially rotated and spinning on different angles creating more interesting and natural cloud patterns. So you basically just stack them this way:
<CloudLayers>
<CloudLayer>LAYERPROPERTIES</CloudLayer>
<CloudLayer>LAYERPROPERTIES</CloudLayer>
<CloudLayer>LAYERPROPERTIES</CloudLayer>
</CloudLayers>
That’s it! Now you have three Cloud Layers! And of course you can do it for the Far and the Near cloud layers as well.
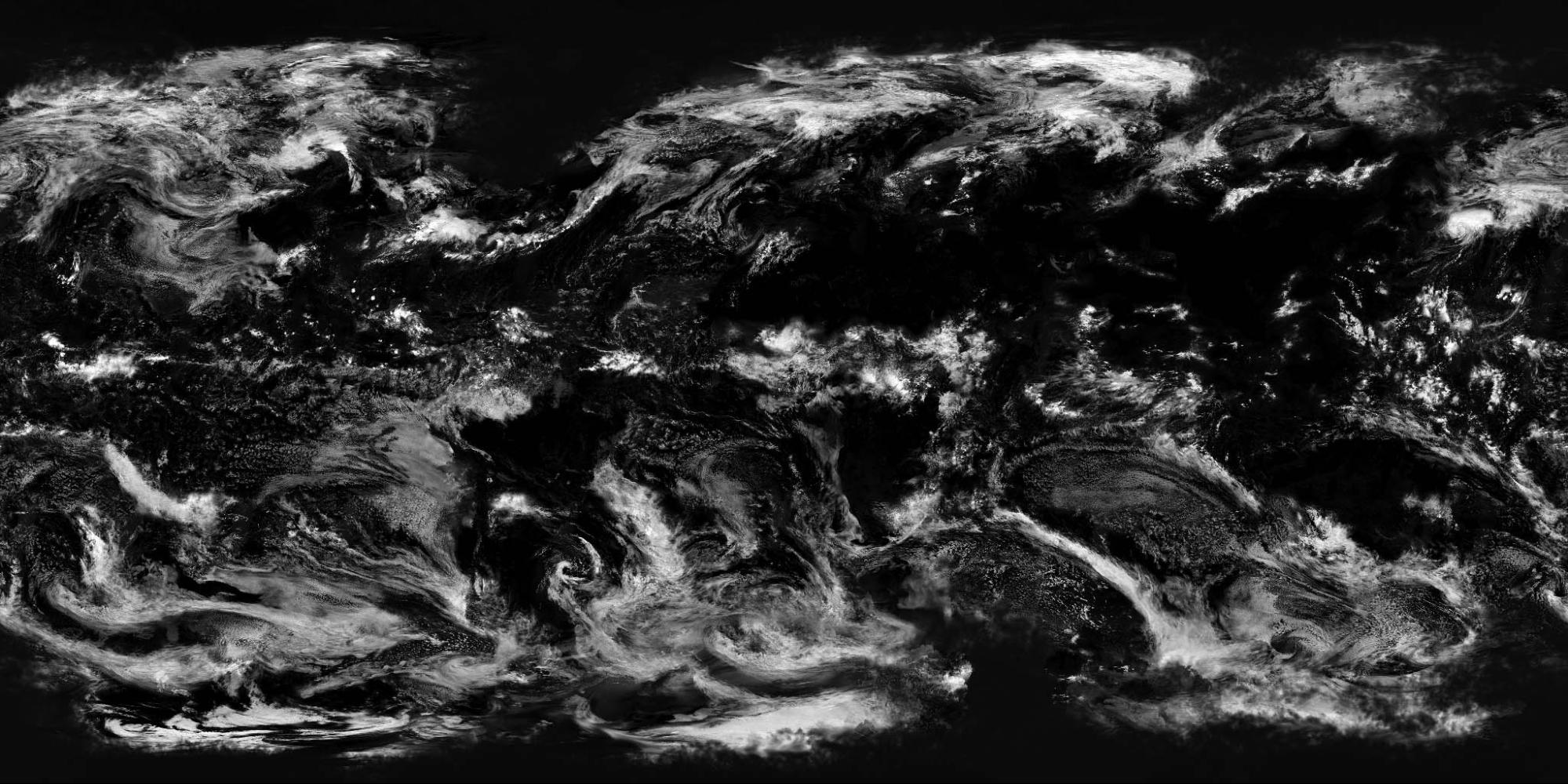
Your main cloud color texture must be 4096x2048px RGB file saved in DDS format without alpha as “CloudName_cm.dds file” and it must contain only the color information of your clouds. For Alphamask file please create a separate file of the same 4096x2048px dimensions containing only Alpha mask, make it a greyscale file, save as DDS luminance format and name it “CloudName_Alphamask.dds”. Back in the code, in <texture> tags you just write “Cloudname.dds”, no worries - the engine will identify required “cm” and “alphamask” files itself, just make sure both files are in the correct folder. (KeenSWH\Sandbox\Sources\SpaceEngineers\Content\Textures\Models\Environment\Sky).
As you know, clouds that are seen from the outer space and the clouds that you see through your window don’t look the same because of the huge differences in scales in both cases. That’s why we have two types of clouds on each planet. First one (commented as “Far layer” in the code) – the clouds that you see from the outer space. They usually look like NASA satellite orbital photo shots.

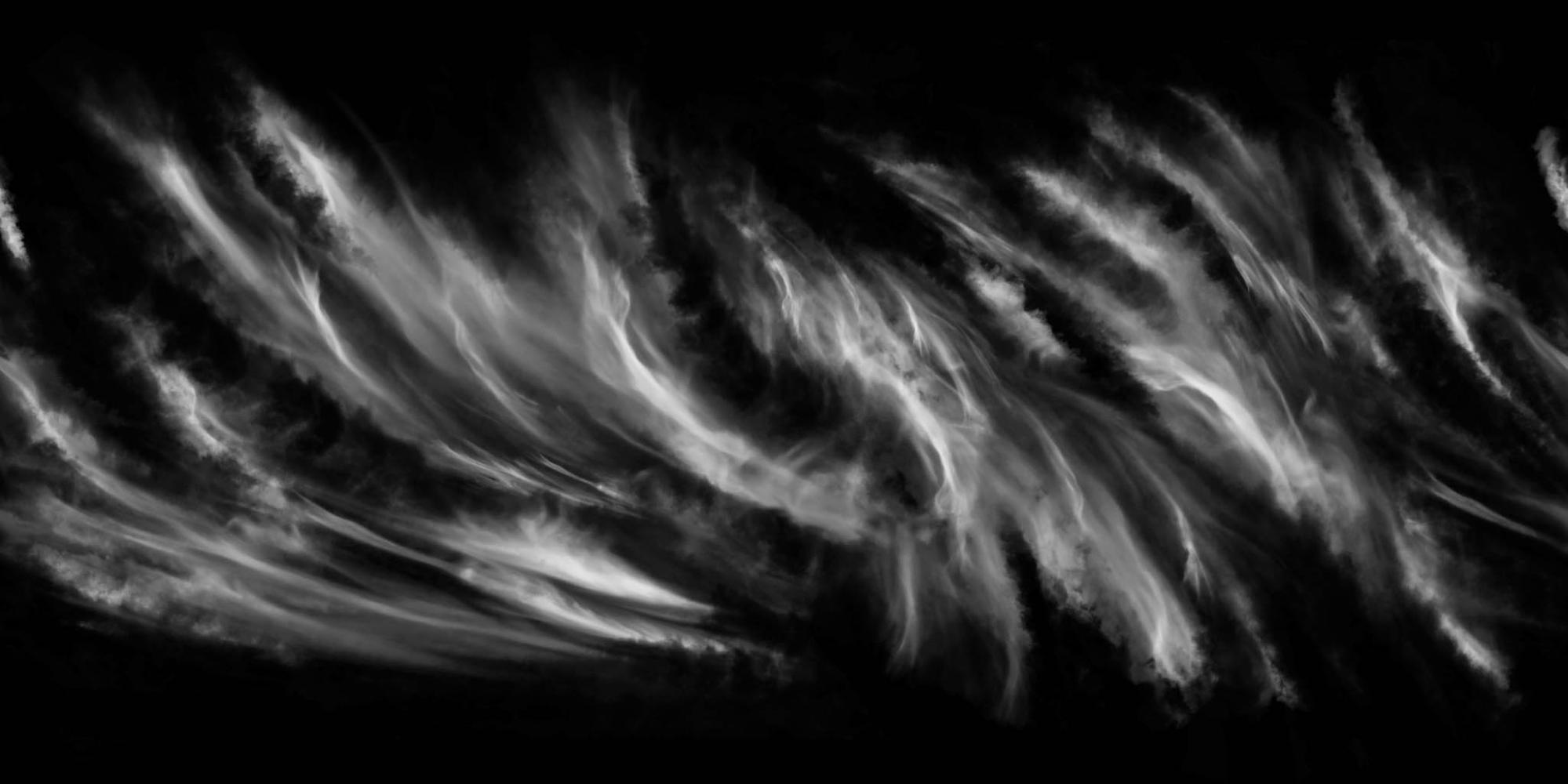
And the Second one (commented as “Near layer” in the code) – the clouds that are seen when you’re on the ground or close to it. These should look like a significantly zoomed version of the first ones - more detailed, wispy and more individual. Like the ones you used to see in the sky every day. Refer to the picture.

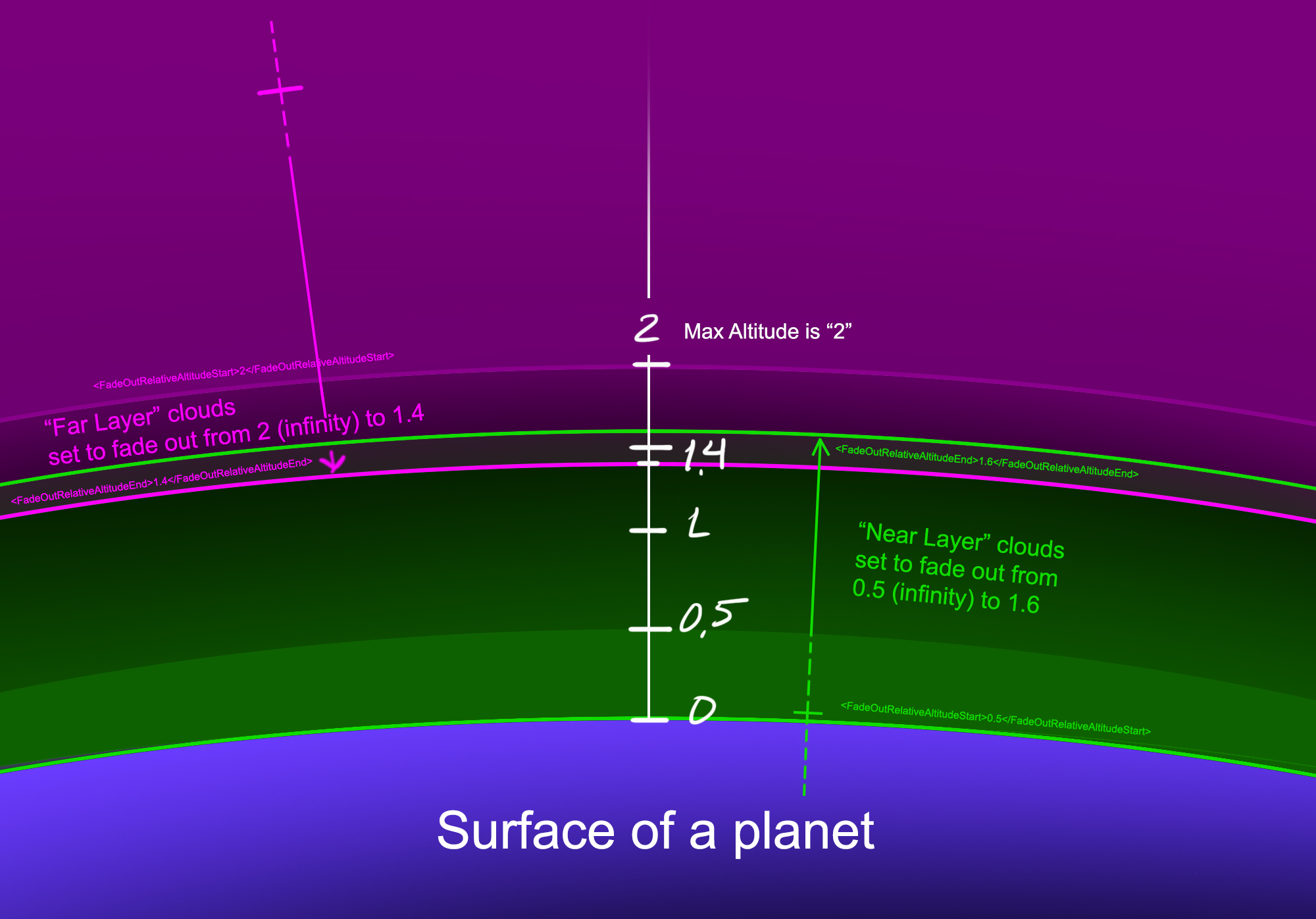
Now, how to actually separate these two types of cloud layers and to make them come in layers – one after the other. This is very simple too. The maximum overall Altitude (height) of our atmosphere layer is 2. So we have to set up our cloud layers in a tricky way, so that when we’re in outer space - we would see the “Far layer” clouds ONLY, and as we’re getting lower (approaching the ground), on a particular altitude (height) smoothly switch to the “Near layer” clouds and have the “Far layer” clouds hidden. Sounds crazy but it will become clear if you look at the following pic:

As you can see things are really self-explanatory here too. By setting the Start and End values in <FadeOutRelativeAltitude..> you basically create a vector, the starting point of which is infinity which means anything below this start point will be constant value, thus – making it possible to set the Far layer to be seen from outer space (values greater than 2), and preventing Near cloud layer from being seen - because it is set to fade out on 1.6. And vice versa – when you’re on the ground, you won’t see Far layer clouds layer because it faded out on much higher distance of 1.4. Not so hard right? Of course you can alter and tweak those values to your liking depending on the planets height maps/relief to get the desired transition between Far and Near cloud layers.
So now that we’re empowered with this knowledge, the only thing we’re left to do is to actually change the color of the clouds from white to yellow color so our clouds look more natural in an orange Atmosphere environment. As we remember, our clouds are consisting of two texture files – a file containing color information (usually just a plain color) and a file with an alpha mask only. We already know that the “Far layer” clouds (the ones seen from space) use “EarthFarClouds_cm.dds” texture file and the “Near layer” clouds use “Landsky_texture_cm.dds”. How we know that? It’s written in <texture> </texture> definitions, remember?

Great! So now just open “EarthFarClouds_cm.dds” and the “Landsky_texture_cm.dds” and fill both files with plain yellow color and save them!

Start the game and spawn an Earthlike planet and voila! You got perfect yellow clouds!
Planet ambient sounds modding - day/night biome sounds
Sound rules are in the Content\Data\PlanetGeneratorDefinitions.sbc file. Here you can set different sounds based on player’s location or daytime on the planet.
<SoundRule>
<Height Min="0" Max="0.5"/>
<Latitude Min="55" Max="80"/>
<SunAngleFromZenith Min="0" Max="180"/>
<EnvironmentSound>AmbIcelandDay</EnvironmentSound>
</SoundRule>
Height stands for where you want the sound to play at the height of the heightmap (0-7200m). It is always +12% of the planet's diameter. 0 is from the the lowest start of the surface to 1.0 which is 100% of the surface (maximum height). Latitude means angle from the equator. Therefore 0 to 20 will mean that this sound will mostly play in the desert area, 20-50 is mostly the green forest area, and so on. SunAngleFromZenith NEEDS MORE INFO!!! EnvironmentSound this is the name of the sound you want to use.
You can find all available sounds in Audio.sbc (location shown below) Here you will also put your own ambient sound with your own custom name.
How to implement custom ambient sound
All Ambient sounds are stored here:
C:\Program Files (x86)\Steam\steamapps\common\SpaceEngineers\Content\Audio\ARC\AMB\
If you want your own sounds, they should be a loop sound, and on average should not be bigger than +-5 MB. The supported format is: .xwm but .wav can also work, even though its file size is usually a lot bigger (not recommended).
Once your audio is done, implement it here in this file:
C:\Program Files (x86)\Steam\steamapps\common\SpaceEngineers\Content\Data\Audio.sbc
<Sound>
<Id>
<TypeId>MyObjectBuilder_AudioDefinition</TypeId>
<SubtypeId>AmbAlienForestDay</SubtypeId>
</Id>
<Category>AMB</Category>
<MaxDistance>100</MaxDistance>
<Volume>0.2</Volume>
<Loopable>true</Loopable>
<Waves>
<Wave Type="D2">
<Loop>ARC\AMB\AmbAlienForestDayLoop2d.xwm</Loop>
</Wave>
</Waves>
</Sound>
Here edit only what is highlighted, otherwise I cannot guarantee that it will work properly! <SubtypeId> This is how you will name your AMB sound, keeping in mind upper and lower case letters. Do not use _ or other special characters! <Volume> This is self explanatory I hope. <Loop> Here you just need to lead the definition to your file. ARC/AMB/ is the default location, so do not change that. But if you want, you can make another folder in AMB for your custom ambient sounds for better organisation. In-game map modding Maps in Medieval Engineers are generated based on terrain and buildings on it. This means that they will work for any modded planet in their default form. That being said, the way map is generated is also fully moddable.
We definitions for map are located in Content\Data\Screens\MapDefinition.sbc. To mod maps you will have to alter/add definitions in this file, all vanilla textures for maps can be found in Content\Textures\GUI\Map. Feel free to use/alter any of them for creation of mods for Medieval Engineers. Map content modding (Friend/foe display, tax notifications,... In Medieval Engineers there are 2 view modes of map. Kingdom view which is showing entire kingdom and region view which is zoomed part of a kingdom map. Region is 1kmx1km large on 10 km diameter planet. Both views display different elements. What is shown in these views depends on what layers it contains
<Definition xsi:type="MyObjectBuilder_PlanetMapDefinition">
<Id Type="MyObjectBuilder_PlanetMapDefinition" Subtype="Main"/>
<BackgroundGenerator Type="MyObjectBuilder_MedievalMapBackgroundDefinition" Subtype="FundinhoDoMapinha"/>
<RegionView>
<Layers>...</Layers>
</RegionView>
<KingdomView>
<Layers>...</Layers>
</KingdomView>
</Definition>
BackgroundGenerator refers to a definition of background texture that serves as a background on top of which all the map elements are placed.
<RegionView>
<Layers>...</Layers>
</RegionView>
The three dots in middle represent layers of elements that show in region view. List and description of all layers is in next section of this document.
<KingdomView>
<Layers>...</Layers>
</KingdomView>
The three dots in middle represent layers of elements that show in kingdom view. List and description of all layers is in next section of this document. (I did not Kingdom view in its expanded form because it would take up too much space.)
Layers description
<Layer xsi:type="MyObjectBuilder_MapBackgroundLayer" />
This layer draws the background. As generated based on chosen background definition.
<Layer xsi:type="MyObjectBuilder_AreaDevelopmentLayer">
<Threshold BlockCount="10" Sprite="Textures\GUI\Map\SmallGrid.png"/>
<Threshold BlockCount="30" Sprite="Textures\GUI\Map\MediumGrid.png"/>
<Threshold BlockCount="60" Sprite="Textures\GUI\Map\LargeGrid.png"/>
</Layer>
This layer displays icons based on amount of blocks there is in an area. You can set the block thresholds, or mod the textures. It is also possible to add more thresholds. 80x80 px, png.
<Layer xsi:type="MyObjectBuilder_RegionFastTravelLayer" Name="FastTravel" Visible="false">
<UnreachableColor R="255" G="255" B="255" A="128"/>
<ReachableColor R="100" G="255" B="100" A="0"/>
<BlockedByTerrainColor R="0" G="0" B="0" A="224"/>
<BlockedByPlayerColor R="240" G="192" B="0" A="128"/>
</Layer>
This layer shows fast travel overlay for region, when fast travel button is pressed. You can define which colors are used for displaying accessibility.
<Layer xsi:type="MyObjectBuilder_AreaOwnershipLayer">
<AlliedBgColor Hex="#806464FF" />
<PlayerBgColor Hex="#8064FF64" />
<EnemyBgColor Hex="#80DC6415" />
</Layer>
This layer defines color overlay over map areas based on ownership. You can mod which color is used for allies, your own areas or for enemies
<Layer xsi:type="MyObjectBuilder_AreaUpkeepLayer">
<TaxIcon>Textures\GUI\Map\TaxIcon.png</TaxIcon>
</Layer>
This layer displays tax icon on areas that belong to you and require tax payment soon. Texture is 80x80 pixels, png.

<Layer xsi:type="MyObjectBuilder_PlanetMapPositionLayer">
<LocalPlayerImage>Textures\GUI\Map\PlayerPosition.png</LocalPlayerImage>
<OtherPlayersImage>Textures\GUI\Map\AllyPosition.png</OtherPlayersImage>
</Layer>
PlanetMapPositionLayer displays player icon above area where they are.


<Layer xsi:type="MyObjectBuilder_ActionTrackingLayer">
<ActionImage>Textures\GUI\Map\Action.png</ActionImage>
</Layer>
Shows icon over an area on map with fighting / destruction.

<Layer xsi:type="MyObjectBuilder_CurrentMapSelectionLayer">
<SelectionImage>Textures\GUI\Map\MapSelection.dds</SelectionImage>
</Layer>
This is highlight of a region, that player selected with his mouse.
<Layer xsi:type="MyObjectBuilder_PlanetMapGridLayer">
<GridColor R="0" G="0" B="0" A="228"/>
</Layer>
This layer sets which color is the grid drawn.
<Layer xsi:type="MyObjectBuilder_KingdomFastTravelLayer" Name="FastTravel" Visible="false">
<UnreachableColor R="255" G="255" B="255" A="128"/>
<ReachableColor R="100" G="255" B="100" A="0"/>
<BlockedByTerrainColor R="0" G="0" B="0" A="224"/>
<BlockedByPlayerColor R="240" G="192" B="0" A="128"/>
</Layer>
This layer shows fast travel overlay for kingdom, when fast travel button is pressed. You can define which colors are used for displaying accessibility.
<Layer xsi:type="MyObjectBuilder_RegionOwnershipLayer">
<PlayerIcon>Textures\GUI\Map\PlayerLandIcon.png</PlayerIcon>
<AllyIcon>Textures\GUI\Map\AllyLandIcon.png</AllyIcon>
<EnemyIcon>Textures\GUI\Map\EnemyLandIcon.png</EnemyIcon>
<PlayerAllyIcon>Textures\GUI\Map\PlayerAllyLandIcon.png</PlayerAllyIcon>
<PlayerEnemyIcon>Textures\GUI\Map\PlayerEnemyLandIcon.png</PlayerEnemyIcon>
<AllyEnemyIcon>Textures\GUI\Map\AllyEnemyLandIcon.png</AllyEnemyIcon>
<PlayerAllyEnemyIcon>Textures\GUI\Map\PlayerAllyEnemyLandIcon.png</PlayerAllyEnemyIcon>
</Layer>
RegionOwnershipLayer generates textures used to express ownership on regional map.
Background generator (trees, mountains, roads,...)
Map background is where all the trees, mountains, hills are drawn. It is also capable of coloring map based on what is in planet’s material map (this is how we make roads for example).
All settings for map background are in MedievalMapBackgroundDefinition. The definition also in Content\Data\Screens\MapDefinition.sbc. I will go through various parts of the definition.
<Id Type="MyObjectBuilder_MedievalMapBackgroundDefinition" Subtype="FundinhoDoMapinha"/>
Type of the definition says that this map background definition. Subtype is name of this specific background definition. If create your own background with unique subtype
Make sure you create your own background with unique subtype
<DrawHeightmap>false</DrawHeightmap>
When set on “true” planet’s heightmap is drawn under the map.
<Resolution>4096</Resolution><
Sets resolution of the generated in-game map.
<Features>
<Feature Material="67">
<Color R="75" G="30" B="0" A="255"/>
</Feature>
<Feature Biome="60">
<Color R="130" G="100" B="42" A="80"/>
</Feature>
</Features>
<SpriteSheet Texture="Textures\GUI\Map\BackgroundSprites.png" BaseSize="64">
<SpriteCount>100</SpriteCount>
<Sprite Name="HillSmall" X="768" Y="192" Width="127" Height="64" />
<Sprite Name="ForestSparse" X="0" Y="320" Width="64" Height="64" />
<HeightSprite AltitudeDiff=".09" Altitude=".20" Priority="1">
<Sprite>HillSmall</Sprite>
</HeightSprite>
<BiomeSprite Biome="60" Density=".1" Priority="6">
<Sprite>ForestSparse</Sprite>
</BiomeSprite>
</SpriteSheet>
</Definition>
Map Coloring You can use colors in material or biome map of a planet to appear on the game map. (roads for example). You define map coloring in a node called ”Features”. The coloring uses colors from planet material texture. You can learn more about material texture in biomes modding and surface material modding.
<Feature Material="67">
<Color R="75" G="30" B="0" A="255"/>
</Feature>
This specific feature is used for painting roads on map with dark brown color. In Color you define which color will be the in-game map colored. Material=”67” decides where will be the color applied and refers to a red channel value on planet material texture.
<Feature Biome="60">
<Color R="130" G="100" B="42" A="80"/>
</Feature>
This specific feature is used for painting forests on map with opaque brown. In Color you define which color will be the in-game map colored. Biome=”60” decides where will be the color applied and refers to a green channel value on planet material texture.
Sprites
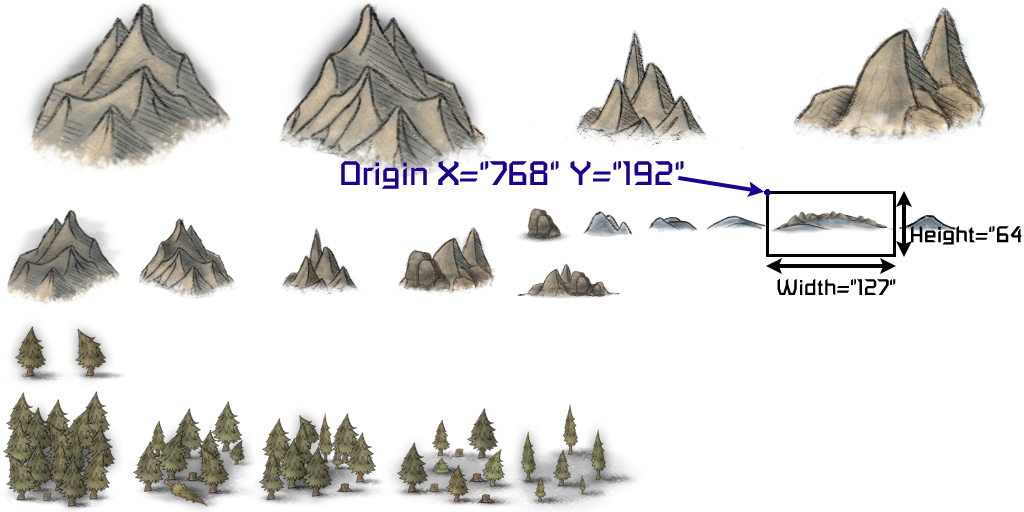
Medieval Engineers map can also place sprites on map based on terrain shape. All the sprites are on one texture
<SpriteSheet Texture="Textures\GUI\Map\BackgroundSprites.png" BaseSize="64">
<SpriteCount>100</SpriteCount>
<Sprite Name="HillSmall" X="768" Y="192" Width="127" Height="64" />
<Sprite Name="ForestSparse" X="0" Y="320" Width="64" Height="64" />
<HeightSprite AltitudeDiff=".09" Altitude=".20" Priority="1">
<Sprite>HillSmall</Sprite>
</HeightSprite>
<BiomeSprite Biome="60" Density=".1" Priority="6">
<Sprite>ForestSparse</Sprite>
</BiomeSprite>
</SpriteSheet>

Note: Illustrates how sprite is defined on our spritesheet. Example sprite: <Sprite Name="HillSmall" X="768" Y="192" Width="127" Height="64" />
Voxel color overlay modding
We have a cool tech that enables us to color-shift color of almost any item in the game. Currently we are using it for trees(adds small color variations to the same model of a tree) and voxels above iron deposits.
Fast travel settings modding
In Medieval Engineers players can only fast travel through reachable terrain, blocked terrain has to be crossed on foot or walked around. In this section of the guide we will show you how to mod which sectors are blocked. There are 2 ways you can go about it:
Generate automatically based on terrain shape
Game is capable of creating fast travel map on its own based on height and terrain steepness. It is possible to mod thresholds for both height and steepness. You will find the thresholds in Content\Data\Game\FastTravel.sbc. In a MyObjectBuilder_TerrainReachabilityProviderDefinition. <RiseThreshold> - Sets min. terrain height change which will cause that area is unreachable. <HeightThreshold> - Sets height of terrain after which area is unreachable, if it goes over this value. Range is 0 - 1.
If there are texture overrides in the definition, you have to erase them in order for the parameters to take effect. Texture overrides are nodes that are called in this fashion: <OverrideNAMEOFFACE>. You will learn more about these overrides in the next part of Fast travel modding.
Creating fast travel texture override
If you want to have full control over which areas are reachable and which are not regardless of terrain, you can create a simple texture on which you mark unreachable areas.
The texture is 80x80 pixels, RGB 8 bit. Black pixels forbid entrance.
When you have the texture, select route to it in the definition:
<OverrideForward>Data/PlanetDataFiles/EarthLike/FastTravelOverrides/Front_ForbiddenAreas.png</OverrideForward>
Reachability definition example:
<Definition xsi:type="MyObjectBuilder_TerrainReachabilityProviderDefinition">
<Id Type="MyObjectBuilder_TerrainReachabilityProviderDefinition" Subtype="Terra"/>
<RiseThreshold>.14</RiseThreshold>
<HeightThreshold>.6</HeightThreshold>
<OverrideForward>Data/PlanetDataFiles/EarthLike/FastTravelOverrides/Front_ForbiddenAreas.png</OverrideForward>
</Definition>
This definition would generate fast travel reachability everywhere, except for front planet face (Fareon kingdom) where fast travel reachability is created based on your texture.
Development reachability
Claimable area size, border highlight, contested timer modding Size of the area and highlight properties are moddable as well.
Area borders highlight
<NeutralColor R="225" G="32" B="0" A="64" /> - Set color of an unowned territory <SelfColor R="0" G="255" B="0" A="64" /> - Sets color of area border owned by you <AliedColor R="65" G="105" B="225" A="64" /> - Sets color of area border that belongs to allies <EnemyColor R="225" G="32" B="0" A="64" /> - Sets color of area border that is hostile <WallSettings Depth="15" Rise="3" SegmentCount"71" End="115" /> - Changes shape of the border. Depth sets how deep is border submerged. Rise sets how tall is the border. <Fade Start="71" End="115" /> - This sets at which point the border starts to fade. Contested timer When players claim area with claimblock, area goes to a “contested” phase for some amount of time, in this phase other players can still attempt to build their own claim block and claim the area. This time is moddable. Content\Data\Game\SessionComponents.sbc contains definition called MyObjectBuilder_AreaOwnershipSystemDefinition. To mod this value, add this definition to your mod with changed value of <ContestedTimeInMinutes> parameter.
Permissions modding - what is/isn’t allowed to do in claimed areas Have you noticed you cannot mine voxels in claimed areas of your enemies? That is because of how we chose to define permission settings for safe area. And yes, this and much more is also moddable :). This time there is no need create any textures, we will only need to edit one text file and add it to your mod. You will find the file with permissions definitions in Data\Permissions.sbc Descriptions of permission nodes:
<Permission Name="Build">
<Usergroup Groupname="Owner" Allowed="true"/>
<Usergroup Groupname="Allies" Allowed="true"/>
<Usergroup Groupname="Neutral" Allowed="false"/>
<Usergroup Groupname="Enemies" Allowed="false"/>
</Permission>
Permission definition sets which groups of players are allowed to perform an action. In this example, it is “Build” action.
<Usergroup Groupname=”Owner” Allowed=”true”>
Groupname refers to group of players, for which we are setting the permission(in this example it is player who owns the area). Allowed parameter allows/disallows the action depending on if it is set to “true” or “false”.
<IsDefault>true</IsDefault>
Parameter sets which area permission set is used for player owned territories. Description of available actions to set permissions for: Name=”Build” -> block placement permissions Name=”Repair” -> Repairing/building already placed blocks Name=”Deconstruct” -> Deconstructing Name=”QuickDeconstruct” -> Faster deconstruction Name=”VoxelEdit” -> Mining or shoveling Name=”Destroy” -> Damage with hand weapons Name=”Interaction” -> Chest opening, door opening Name=”ClaimBlockInteraction” -> ClaimblockGui
List of available Groupnames:
Groupname: “Owner” -> Player who owns area Groupname: “Allies” -> Mostly faction members of owner of the area Groupname: “Neutral” -> Random players, who are not in an enemy faction (mostly everyone without faction allegiance) Groupname: “Enemies” -> Players in factions that are hostile to your faction
Compass modding
It is possible to mod visual look of an in-game compass. All definitions of compass are stored in Content\Data\GUI\CompassDefinition.sbc. Our textures for compass are in Content\Textures\GUI\Compass folder if you want to check out how they look or use them in your mod.
Creating compass texture atlas and setting coordinates for its elements
Just like with map sprites, we save main compass elements on a single texture, then define parts of it using pixel coordinates. First setup origin point, then add width and height of the rectangle
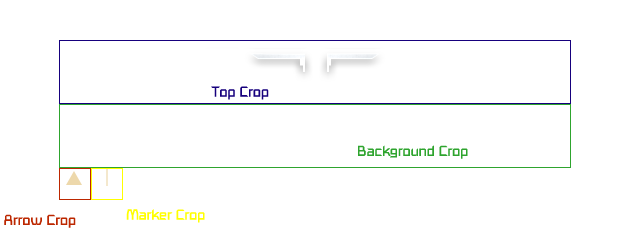
Example texture coordinates for top part of the compass:

<TopCrop X="0" Y="0" Width="512" Height="32"/>
Explanation of compass definition line by line
<Texture>Textures/GUI/Compass/compass.png</Texture>
Route to a texture atlas.
<KingdomIcon>Textures/GUI/Compass/Icon-Kingdom.png</KingdomIcon>
Route to icon symbolizing a kingdom.
<Padding>7</Padding>
Padding is added vertically between the top and bottom textures and the edges of the contents of the compass.
<TopCrop X="0" Y="0" Width="512" Height="32"/>
Rectangle in the texture that contains the top part.
<BottomCrop X="0" Y="0" Width="0" Height="0"/>
Rectangle in the texture that contains the bottom part.
<BackgroundCrop X="0" Y="64" Width="512" Height="64"/>
Rectangle in the texture that contains the background.
<ArrowCrop X="0" Y="128" Width="32" Height="32"/>
Rectangle in the texture that contains the little marker used for elements that are drawn and have no icon.
<MarkerCrop X="32" Y="128" Width="32" Height="32"/>
Rectangle in the texture that contains the interval bars drawn every few degrees.
<ShadowCrop X="64" Y="128" Width="80" Height="32" Left="8" Right="8"/>
<ShadowPadding Left="12" Top="8" Right="12" Bottom="8"/>
Rectangle in the texture that contains the text shadows. Shadow is 3-Sliced, meaning the texture is split in three parts: [left|middle|right] The sizes of left and right define the cropping lines that split the texture into three. The Sides are then always kep proportional as the texture is scaled.
<VisibleRange>200</VisibleRange>
Visible range in degrees.
<Width>700</Width>
Width in reference resolution pixels.
<FontSize>1.1</FontSize>
Scale of the font based on default.
<VerticalOffset>0.065</VerticalOffset>
Vertical offset from the top of the screen. 0 = top of the screen, 1 is the bottom. Compass is centered around this position.
<TagStyles>
<TagStyle Tag="ClaimArea" Style="Bellow" MaxCharacters="15" Ellipsis="true"/>
<TagStyle Tag="Cardinal" Style="Above" MaxCharacters="1"/>
<TagStyle Tag="Kingdom" Style="Bellow"/>
</TagStyles>
This section adds tags that are visible on compass and in which style. Currently we have 3 types of tags. Claim area - shows your claimed area on the compass, Kingdom tag shows kingdoms and Cardinal tag shows cardinal points (North, South,...). Each tag’s visual appearance is defined in tag/waypoint definition. Styles defines where should the text appear. Available styles: Center, IconOnly, NotShown, Bellow, Above.
Explanation of Waypoint/Tag definition
<Definition xsi:type="MyObjectBuilder_WaypointDefinition">
<Id Type="MyObjectBuilder_WaypointDefinition" Subtype="Kingdom"/>
<IconPath>Textures/GUI/Compass/IconKeep.png</IconPath>
<Color R="255" G="255" B="255" A="255"/>
</Definition>
IconPath contains path to the texture of kingdom icon. Color defines color of the text that is shown with the icon. (Example: Fareon,

)
Compass texture vs in-game look comparison
Texture:
In-game look:
 *note that background crop and bottom crop are not used in vanilla (empty opaque texture)
*note that background crop and bottom crop are not used in vanilla (empty opaque texture)
Indestructible grids
There is a way how to make some buildings in your save indestructible. We are using this feature for starting area buildings. Some you guys might make a good use of this feature in your pre-made worlds.
Currently, only way how to do this is to make edits to an existing save file. So you can only use it for world modding.
Making indestructible cubegrids in existing safe
Goal is to open world’s safe file in a text editor, find your cubegrid in it and add this tag to it: <DestructibleBlocks>true</DestructibleBlocks>.
- Find your save file. By default save files are stored in C:\Users\YOURUSERNAME\AppData\Roaming\MedievalEngineers\Saves
- Open folder with your save and find file called SANDBOX_0_0_0_.sbs. This file can be opened with any text editor you prefer.
- In the SANDBOX_0_0_0_.sbs search for the cubegrid name of the building you want to make indestructible. (use find/search function in your text editor, or you will grow old before you find it)
- Tip: To find out name of a cubegrid, create blueprint of the building. The name that the building saves as in your blueprint screen is the name of the cubegrid.
- You should find the name in tags called: <DisplayName>YOURCUBEGRIDNAME</DisplayName>
- Under the name, add following tag with setting set to false: <DestructibleBlocks>false</DestructibleBlocks>
- If you followed instruction, the indestructibility tag is now in node called <MyObjectBuilder_EntityBase> and not in any of its child nodes.
- Save the edited file.
- Load the save and test destructibility
- It worked! Enjoy
- It is still destructible. Go to point 1.