Template:BigThumb: Difference between revisions
Jump to navigation
Jump to search
CptTwinkie (talk | contribs) mNo edit summary |
CptTwinkie (talk | contribs) mNo edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
<includeonly>[[File:{{{1|No.png}}}|400px|thumb|<strong><center>{{{2}}}</center></strong>]]</includeonly><noinclude> | <includeonly>[[File:{{{1|No.png}}}|400px|thumb|<strong><center>{{#if:{{{2|}}}|<!--TRUE-->{{{2}}}|<!--FALSE-->{{PAGENAME}}}}</center></strong>]]</includeonly><noinclude> | ||
==Example== | ==Example== | ||
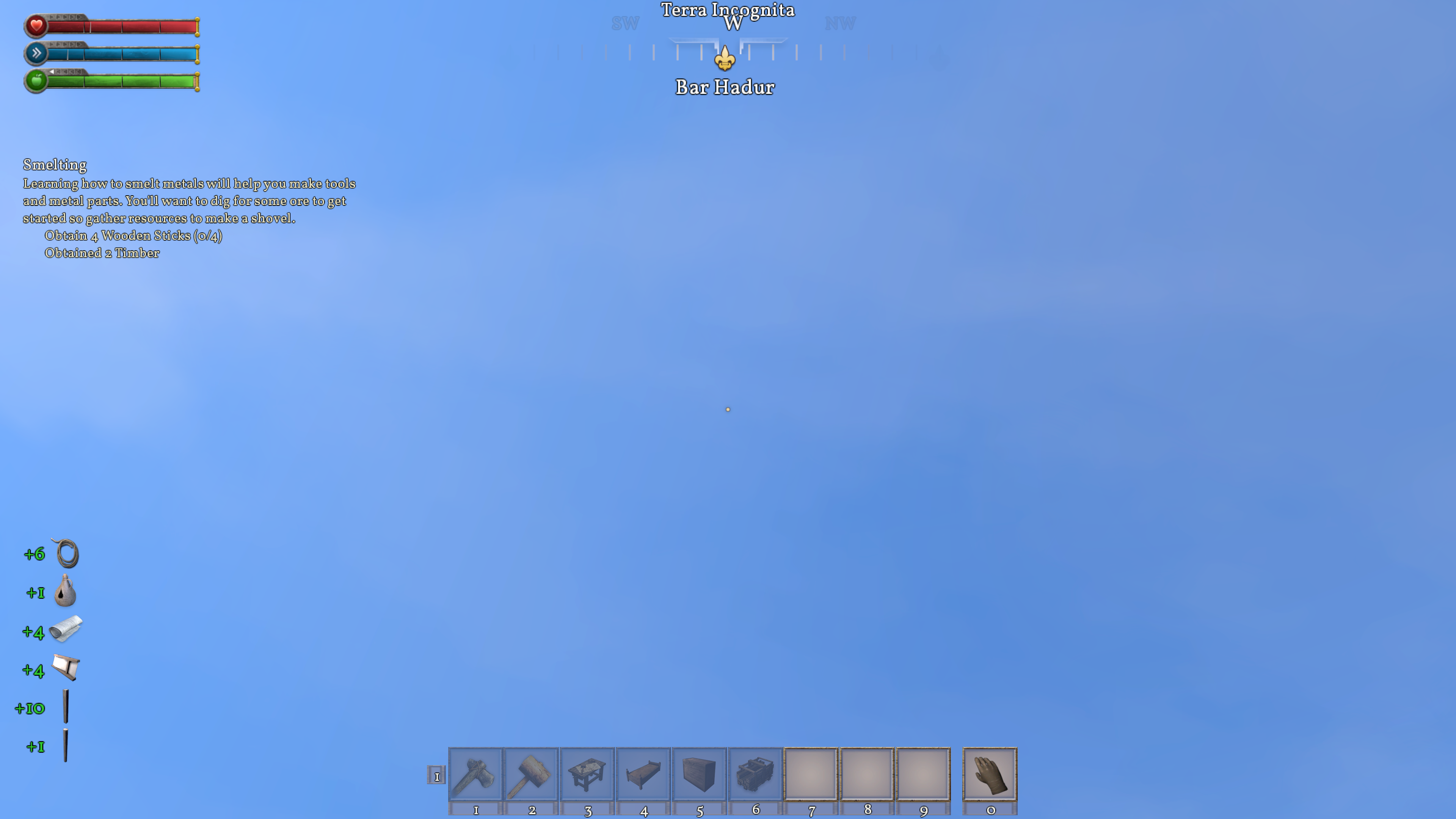
{{BigThumb|HUD.png|HUD}} | {{BigThumb|HUD.png|HUD}} | ||
| Line 5: | Line 5: | ||
==Usage== | ==Usage== | ||
The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens. | The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens. | ||
<pre>{{BigThumb|<imagename>|< | <pre>{{BigThumb|<imagename>|<caption>}}</pre> | ||
*The code above can be pasted into your page and edited. | *The code above can be pasted into your page and edited. | ||
{{:Template Ordering}} | {{:Template Ordering}} | ||
Latest revision as of 09:20, 2 May 2018
Example

Usage
The BigThumb template is meant to be used for example images that need to be larger. A good example of this is full-screen screenshots and settings screens.
{{BigThumb|<imagename>|<caption>}}
- The code above can be pasted into your page and edited.
ORDERED TEMPLATE: This template is typically used on pages with other templates. It should be added in the order specified in Template Ordering.
Example Source
{{BigThumb|HUD.png|HUD}}