Keen:Planet Modding - Full Guide
| Version: | 0.4 |
Introduction
Hello fellow Medieval Engineers! I would like to present you with a guide that will help you understand how we created planets at Keen Software House and how to mod your own into the game. Feel free to use/alter company owned files for your Medieval Engineers mods.
So let's get to modding!
Recommended Software
- Microsoft Visual Studio - or Notepad++ - for opening files with .sbc extension where we have definitions for every feature in the game.
- Adobe Photoshop - for editing material and heightmap textures
- World Machine Professional - for heightmap easier creation (much more realistic looking terrain, without manual work)
(Basic Edition is also available, but the max resolution output is limited to 512x512 pixels) http://www.world-machine.com
Advice
We would like to mention one thing before you get into modding planets: For your own sake we recommend you to load either PlanetTemplate or EarthLikeModExample and test/edit all the things there, so you get to know the system and how everything works.
After that you can create your own from scratch. This is entirely up to you.
General modding principles - how to make any mod
I will explain again basic principles of how mods are applied.
All of our vanilla source files are all saved in a folder called content in your *game folder. If no mods are assigned to a world that you are loading, game uses only files from this content folder but if there are mods, game loads also files from mod adding more content or potentially rewriting vanilla content based on content of the mod’s folder. Mod is nothing else but a folder with another files. Mod files are stored in mods folder on your computer , and if you are using them for the first time, they are downloaded from workshop first time you try to load/connect to a world with those mods. Mod folder: C:\Users\YOURUSERNAME\AppData\Roaming\MedievalEngineers\Mods
Opening mod and examining mods content
When you open Mods folder, you will see mods as files with .sbm extension. But they are really just folders and to examine them, all you have to do is rewrite the extension from .sbm to .rar and then you can open them with rar and examine content. Mods are not listed with their names, but with their steam id number. To find specific mod, you have to go to the mods workshop page
Examining other mods similar to your idea is a fast way to learn. Example:
*By default this is SteamLibrary\steamapps\common\MedievalEngineers\Content. You can also get there if you go to steam library(same place where you start the game), right-click Medieval Engineers, select properties, local files and finally click on “browse local files”.
Voxel Material Modding
Hello and welcome to the voxel materials modding guide. In this guide you'll learn how to modify voxel and grass (foliage) textures and how to create voxel definitions.

Creating the mod
All of the vanilla voxels are defined in a single sbc file called VoxelMaterials.sbc. This file is located in the game's Content\Data folder. Find it and open it in MS Visual Studio or any advanced text editor. Notepad++ is a good alternative. Then search for the following line of code: <Id Type="VoxelMaterialDefinition" Subtype="Grass" />.
"Grass" is the name of the voxel definition we're going to use. This is exactly how it's called in the game and it is the green grass seen in forest fields.
- Note: The screenshots in this guide use the "Woods_grass" Subtype. Woods_grass was used because it was the first large patch of voxel found. If you wish to modify Wood_grass instead, you only need to change the Subtype in your definition. The Subtype defines which material definition you want to modify. If you give it a name that is not used by one of the vanilla materials you will be creating a new material that won't exist on the planet by default.
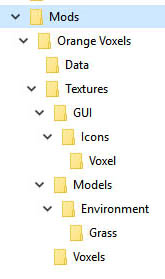
Mod base folder
Start by navigating to %appdata%\MedievalEngineers\Mods
Create a new folder there and give it the name of your mod. In this guide, the mod is named "Orange Voxels".
The Orange Voxels folder is the base folder for the mod. Mod folders behave as though they are the game's Content folder. When you place folders and files into the mod folder, it's as if you are placing them in the Content folder. This makes it possible to create mods by simply placing files into this folder that will "override" the vanilla files. This makes changing a vanilla texture or sound very easy. For the purposes of this guide, we'll be making new files and a new definition so you can see how that is done. The following sections will walk you through mirroring the folder structure for files you will be modifying.
Voxel textures

The vanilla voxel textures are located in Content\Textures\Voxels\.
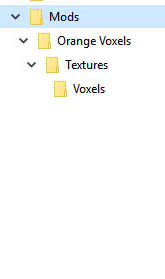
Inside you mod folder, create a Textures folder.
Inside of the textures folder, create a Voxels folder.
Copy the Grass voxel textures from the game's Voxels folder to your own Voxels folder. Here is the list of files:
- Grass_add.dds
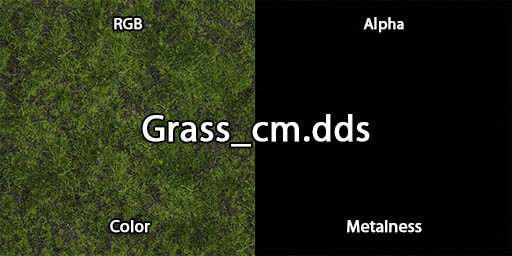
- Grass_cm.dds
- Grass_distance_cm.dds
- Grass_distance_ng.dds
- Grass_Far1_add.dds
- Grass_Far1_cm.dds
- Grass_Far1_ng.dds
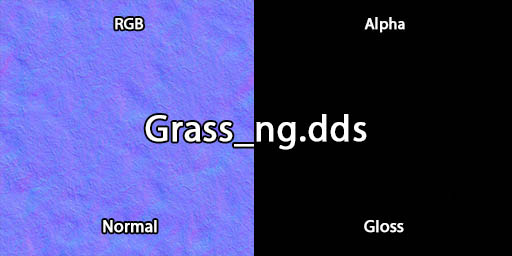
- Grass_ng.dds
After you have copied the files to your mod folder you can rename them. Renaming them will prevent them from "overriding" the game's files. As stated above, we won't be "overriding" any files for this guide. Here is how we named ours:
- GrassOrange_add.dds
- GrassOrange_cm.dds
- GrassOrange_distance_cm.dds
- GrassOrange_distance_ng.dds
- GrassOrange_Far1_add.dds
- GrassOrange_Far1_cm.dds
- GrassOrange_Far1_ng.dds
- GrassOrange_ng.dds
Grass textures (Foliage)

The vanilla grass textures are located in Content\Models\Environment\Grass\.
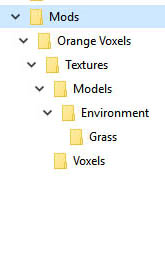
Inside you mod folder, create a Models folder.
Inside of the Models folder, create an Environment folder.
Inside of the Environment folder, create a Grass folder.
Copy the Grass Grass textures (yep, I wrote it twice) from the game's Grass folder to your own Grass folder. We're only going to use three of them for this guide to keep things short. You'll get much more interesting grass by using more but these basic grasses will work for our guide. Here is the list of files:
- Grass_01_cm.dds
- Grass_01_ng.dds
- Grass_02_cm.dds
- Grass_02_ng.dds
- Grass_03_cm.dds
- Grass_03_ng.dds
After you have copied the files to your mod folder you can rename them. Renaming them will prevent them from "overriding" the game's files. As stated above, we won't be "overriding" any files for this guide. Here is how we named ours:
- GrassOrange_01_cm.dds
- GrassOrange_01_ng.dds
- GrassOrange_02_cm.dds
- GrassOrange_02_ng.dds
- GrassOrange_03_cm.dds
- GrassOrange_03_ng.dds
Definition (sbc)

Definitions are found inside of Content\Data\.
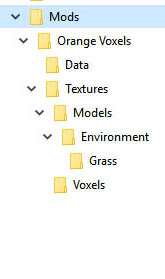
Inside you mod folder, create a Data folder.
This folder does not work the same way as the other content folders. It does not matter how you organize your files here. The game will simply read every file and process every definition individually. That should make this the easiest folder to organize.
You will need an sbc file to create your definition. Start by creating a text file (NewFile.txt) and rename it to something more appropriate like OrangeVoxels.sbc.
Voxel icon

The vanilla grass icon is located in Content\GUI\Icons\Voxel\.
Inside you mod folder, create a GUI folder.
Inside of the GUI folder, create an Icons folder.
Inside of the Icons folder, create a Voxel folder.
Copy the Grass icon from the game's Voxel folder to your own Voxel folder. There is only one icon for each voxel type. Here is the file:
- Grass.png
After you have copied the file to your mod folder you can rename it. Renaming it will prevent it from "overriding" the game's file. As stated above, we won't be "overriding" any files for this guide. Here is how we named ours:
- OrangeGrass.png
You may be wondering why it's not named GrassOrange.png. We are wondering the same thing. Hopefully you will not make mistakes like this when making your own mods. This just goes to show how easy it is to mess up the details.
Voxel material definitions
Every voxel material is a MyObjectBuilder_Dx11VoxelMaterialDefinition Definition. Below is a quick annotated view of the "Grass" definition that defines how voxels look and behave:
<Definition xsi:type="MyObjectBuilder_Dx11VoxelMaterialDefinition">
<Id Type="VoxelMaterialDefinition" Subtype="Grass" /><!-- GLOBAL NAME OF THE VOXEL MATERIAL -->
<PhysicalMaterialName>Grass</PhysicalMaterialName><!-- NAME OF THE PHYSICAL MATERIAL REFERENCED FOR SOUNDS AND MINING -->
<Hardness>100</Hardness><!-- INFLUENCES HOW MUCH DURABILITY IS LOST WHEN MATERIAL IS MINED -->
<ColorKey Hex="#BCBB56"/><!-- THE COLOR OF THIS VOXEL. USED WHEN CALCULATING COLOR SHIFT -->
<ColorMetalXZnY>Textures\Voxels\Grass_cm.dds</ColorMetalXZnY><!-- COLOR & METALNESS TEXTURE -->
<ColorMetalY>Textures\Voxels\Grass_cm.dds</ColorMetalY><!-- OPTIONAL Y TEXTURES ARE USED AS OVERRIDES ON THE HORIZONTAL FACE OF VOXELS. THIS IS THE FACE YOU NORMALLY SEE EXCEPT FOR STEEP SLOPES AND HOLES -->
<NormalGlossXZnY>Textures\Voxels\Grass_ng.dds</NormalGlossXZnY><!-- NORMAL & GLOSS TEXTURE GOES HERE -->
<NormalGlossY>Textures\Voxels\Grass_ng.dds</NormalGlossY>
<ExtXZnY>Textures\Voxels\Grass_add.dds</ExtXZnY><!-- EXTENDED (ADD) TEXTURE GOES HERE -->
<ExtY>Textures\Voxels\GrassAndHayY_add.dds</ExtY>
<SpecularPower>24</SpecularPower><!-- -->
<SpecularShininess>0.364</SpecularShininess><!-- REFLECTIVITY OF THE GLOSS -->
<Icon>Textures\GUI\Icons\Voxel\Grass.png</Icon><!-- THE ICON DISPLAYED BY VOXEL HAND TOOLS -->
<!-- FAR1 TEXTURE -->
<ColorMetalXZnYFar1>Textures\Voxels\Grass_Far1_cm.dds</ColorMetalXZnYFar1>
<ColorMetalYFar1>Textures\Voxels\Grass_Far1_cm.dds</ColorMetalYFar1>
<NormalGlossXZnYFar1>Textures\Voxels\Grass_Far1_ng.dds</NormalGlossXZnYFar1>
<NormalGlossYFar1>Textures\Voxels\Grass_Far1_ng.dds</NormalGlossYFar1>
<ExtXZnYFar1>Textures\Voxels\Grass_Far1_add.dds</ExtXZnYFar1>
<!-- FAR2 TEXTURE -->
<ColorMetalXZnYFar2>Textures\Voxels\Grass_Far1_cm.dds</ColorMetalXZnYFar2>
<ColorMetalYFar2>Textures\Voxels\Grass_Far1_cm.dds</ColorMetalYFar2>
<NormalGlossXZnYFar2>Textures\Voxels\Grass_Far1_ng.dds</NormalGlossXZnYFar2>
<NormalGlossYFar2>Textures\Voxels\Grass_Far1_ng.dds</NormalGlossYFar2>
<ExtXZnYFar2>Textures\Voxels\Grass_Far1_add.dds</ExtXZnYFar2>
<!-- SCALING AND DISTANCE -->
<InitialScale>5</InitialScale><!-- DEFINES HOW BIG THE TEXTURE IS -->
<ScaleMultiplier>5</ScaleMultiplier><!-- DEFINES HOW MUCH THE TEXTURE SCALES AT DISTANCE -->
<InitialDistance>5</InitialDistance><!-- RANGE WHERE SCALING STARTS -->
<DistanceMultiplier>5.2</DistanceMultiplier><!-- MULTIPLIES DISTANCE RANGE -->
<!-- FAR SCALING AND DISTANCE -->
<Far1Distance>20</Far1Distance><!-- THE DISTANCE (IN METERS) AT WHICH "FAR1" TEXTURE WILL SHOW UP -->
<Far2Distance>120</Far2Distance><!-- THE DISTANCE (IN METERS) AT WHICH "FAR2" TEXTURE WILL SHOW UP -->
<Far1Scale>100</Far1Scale><!-- DEFINES HOW BIG THE "FAR1" TEXTURE IS -->
<Far2Scale>300</Far2Scale><!-- DEFINES HOW BIG THE "FAR2" TEXTURE IS -->
<Foliage Density="30" Type="Grass"><!-- HIGHER VALUES MEAN MORE GRASS -->
<Size x=".55" y=".55"/><!-- THE SCALE OF THE GRASS (NOT THE ABSOLUTE SIZE). THIS SHOULD GENERALLY BE CHANGED UNIFORMLY -->
<SizeVariation>.6</SizeVariation><!-- (INTENDED) RANGE OF RANDOM SIZE VARIATION / (ACTUAL) SIZE MULTIPLIER -->
<!-- GRASS TEXTURES GO HERE. YOU CAN ADD AS MANY DIFFERENT GRASS TEXTURES AS YOU LIKE. THE MORE YOU ADD, THE MORE DIVERSE AND UNIQUE YOUR GRASS WILL BE. -->
<!-- COLOR & ALPHA TEXTURES ARE ADDED TO Color ATTRIBUTES. NORMAL & GLOSS TEXTURES ARE ADDED TO Normal ATTRIBUTES. THE Frequency ATTRIBUTE CONTROLS HOW OFTEN EACH TEXTURE PAIR IS USED. -->
<Variation Color="Textures\Models\Environment\Grass\Grass_01_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_01_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_01_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_01_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_03_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_03_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_04_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_04_ng.dds" Frequency="0.3"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_05_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_05_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_06_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_06_ng.dds" Frequency="2"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_07_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_07_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_08_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_08_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_09_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_09_ng.dds" Frequency="0.5"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_10_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_10_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_11_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_11_ng.dds" Frequency="0.3"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_12_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_12_ng.dds" Frequency="2"/>
<Variation Color="Textures\Models\Environment\Grass\Grass_13_cm.dds" Normal="Textures\Models\Environment\Grass\Grass_13_ng.dds" Frequency="0.2"/>
</Foliage>
<!-- THE MATERIAL THAT WILL APPEAR IF THE VOXEL IS DAMAGED. THIS DOESN'T AFFECT MINING. -->
<DamagedMaterial>Soil</DamagedMaterial>
</Definition>
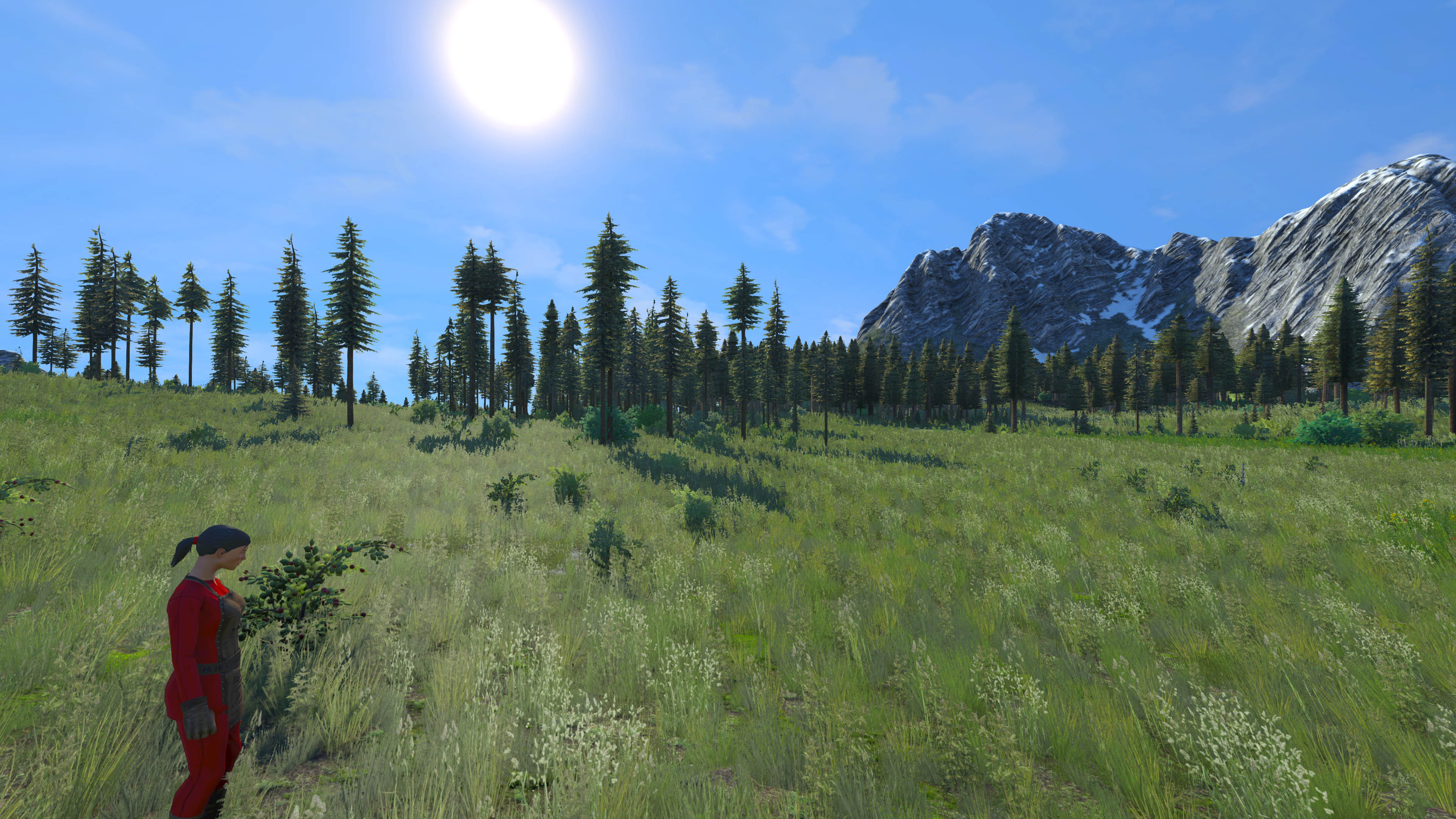
What you should know is that the grass you see in a screenshot consists of the voxel that makes up the ground and the grass that grows from the voxel.
Understanding how voxel textures are made
The following lines of code define the textures for the base voxel. These textures define how the ground will look.
<ColorMetalXZnY>Textures\Voxels\Grass_cm.dds</ColorMetalXZnY>
<ColorMetalY>Textures\Voxels\Grass_cm.dds</ColorMetalY>
<NormalGlossXZnY>Textures\Voxels\Grass_ng.dds</NormalGlossXZnY>
<NormalGlossY>Textures\Voxels\Grass_ng.dds</NormalGlossY>
<ExtXZnY>Textures\Voxels\Grass_add.dds</ExtXZnY>
<ExtY>Textures\Voxels\GrassAndHayY_add.dds</ExtY>
You may have noticed that for each texture there are two lines, a XZnY line and a Y line. Only the XZnY lines are strictly necessary to make the voxel work. The Y lines could be left out completely. The Y lines work by overriding the texture on the Y face of the voxels. This face is usually the one that is horizontal and is the one seen most often in the game. Overriding the Y face gives you the ability to use different textures for the other faces. This is done most often in Medieval Engineers for the mountains. That way the steep slopes can have a different texture than the mountain tops. This can also be done with other kinds of voxels, like Grass, but the results are not perfect. See the screenshot in the next section for a demonstration.
If you skip the Y lines for now that still gives you three textures for one voxel. WHY? Medieval Engineers is a DirectX 11 game that uses Physically Based Rendering (PBR). This means that material textures contain information for color, metalness, normal mapping, gloss, ambient occlusion, emissivity, and roughness (dirt). The VRage engine also supports color masking which is outside of the standard PBR texturing. So you have 8 channels to work with and three files. Here's how the texture channels are packed for voxel materials.
////////////////////////////////////
// Voxel Channels
////////////////////////////////////
// CM
RGB: Color
A: Metal (0=Black)
// NG
RGB: Normal
A: Gloss (0=Black)
// ADD
R: Ambient Occlusion (0=White)
G: Emissive NOT USED (0=Black)
B: Roughness (dirt) NOT USED (0=?)
A: Color Shift (0=Black)
That means the cm texture <ColorMetalXZnY>Textures\Voxels\Grass_cm.dds</ColorMetalXZnY> contains color information in the Red, Green, and Blue channels, and Metalness information in the Alpha channel. Metalness defines the metallicity of a material, white being full metal and black being non-metal.

The ng texture <NormalGlossXZnY>Textures\Voxels\Grass_ng.dds</NormalGlossXZnY> contains normal mapping in the Red, Green, and Blue channels, and Gloss information in the Alpha channel. Gloss defines the shininess of the material, white being very glossy/shiney and black being completely dull. Normal mapping, if you are not aware, is a way of creating 3D lighting on a 2D surface. Normal mapping is a more modern version of bump mapping.

The add texture <ExtXZnY>Textures\Voxels\Grass_add.dds</ExtXZnY> contains ambient occlusion mapping in the Red channel and color shift mapping in the Alpha channel. Ambient occlusion mapping is used by shaders to create more realistic lighting, where white creates no occlusion and black creates a lot of occlusion. The Green and Blue channels are not used for voxel materials at this time.

Changing the voxel color
All textures must be saved in DDS format with BC7 compression.
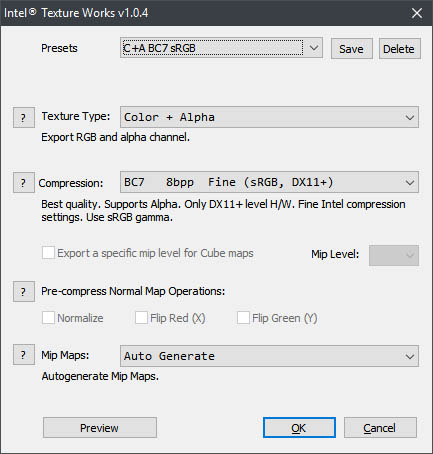
We recommend using the Intel® Texture Works Plugin for Photoshop or Microsoft/DirectXTex
TextConv can be run from the command line. There is also a GUI project at https://github.com/Mirzipan/TexConvGUI
Use the following settings with texture works
Texture Type: Color + Alpha
Compression: BC7 8bpp fine (sRGB, DX11+) for cm and add / BC7 8bpp fine (Linear, DX11+) for ng
Mip Maps: Auto Generate

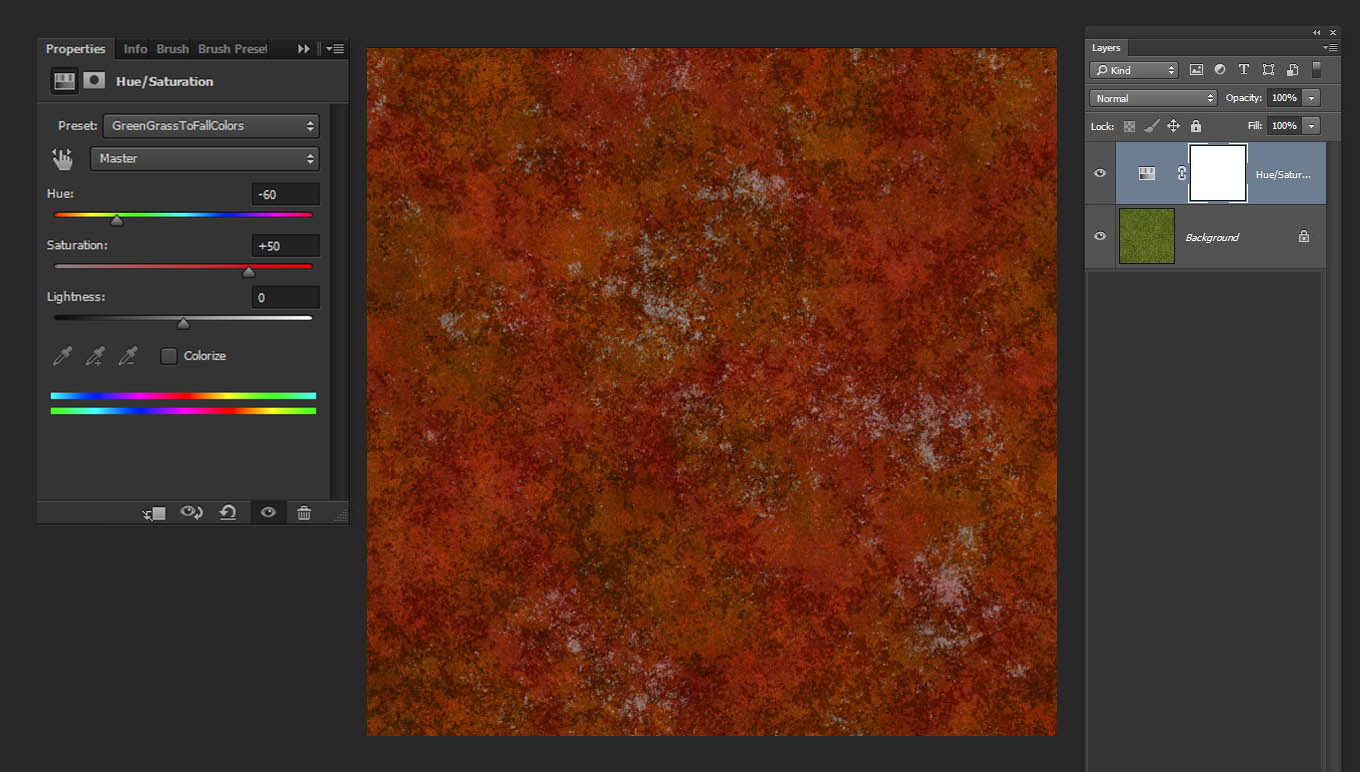
Open the first “Grass_cm.dds” texture in Photoshop and add a Hue/Saturation adjustment layer on top. Use the following settings to make the color a warm autumn orange.

Now re-save this file using BC7 sRGB compression.
Change your OrangeVoxels.sbc file’s definitions to use this file instead of the default one. Now is a good time to change all of the base textures.
<ColorMetalXZnY>Textures\Voxels\GrassOrange_cm.dds</ColorMetalXZnY>
<ColorMetalY>Textures\Voxels\GrassOrange_cm.dds</ColorMetalY>
<NormalGlossXZnY>Textures\Voxels\GrassOrange_ng.dds</NormalGlossXZnY>
<NormalGlossY>Textures\Voxels\GrassOrange_ng.dds</NormalGlossY>
<ExtXZnY>Textures\Voxels\GrassOrange_add.dds</ExtXZnY>
<ExtY>Textures\Voxels\GrassOrange_add.dds</ExtY>
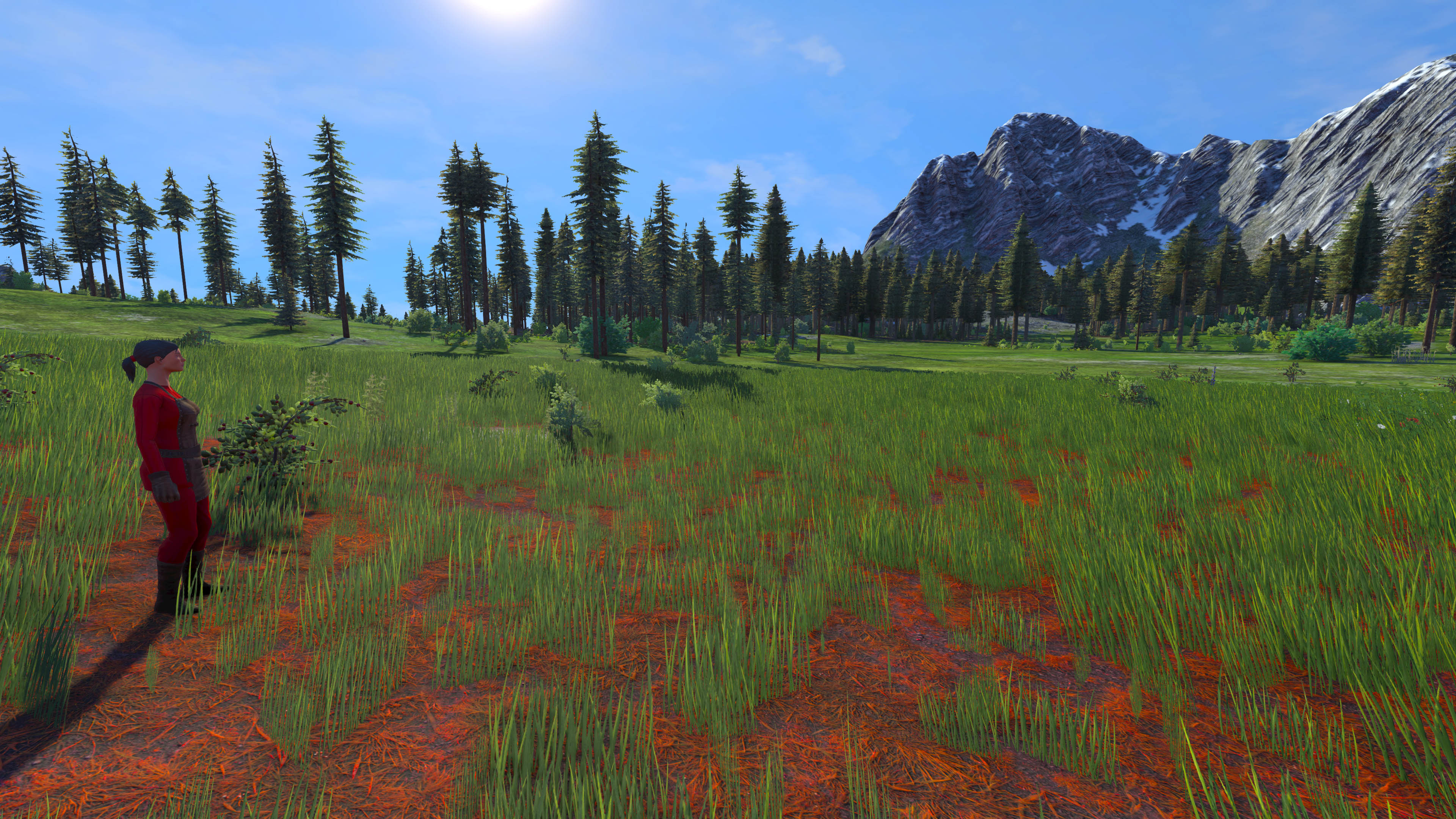
If you load the game now to see what happened to the grass, you will see that you've changed the color of the Grass Voxel Material (surface) only, while the grass which grows on it remains green.

You will need to also change the grass but first there are some details to work out with the voxels.
- Numbered list item
Mod Compatibility
You may have noticed a message box with the following warning.
The solution to this is to create a metadata.mod file in your mod folder. See the Mod Metadata guide for details.
Voxel scaling
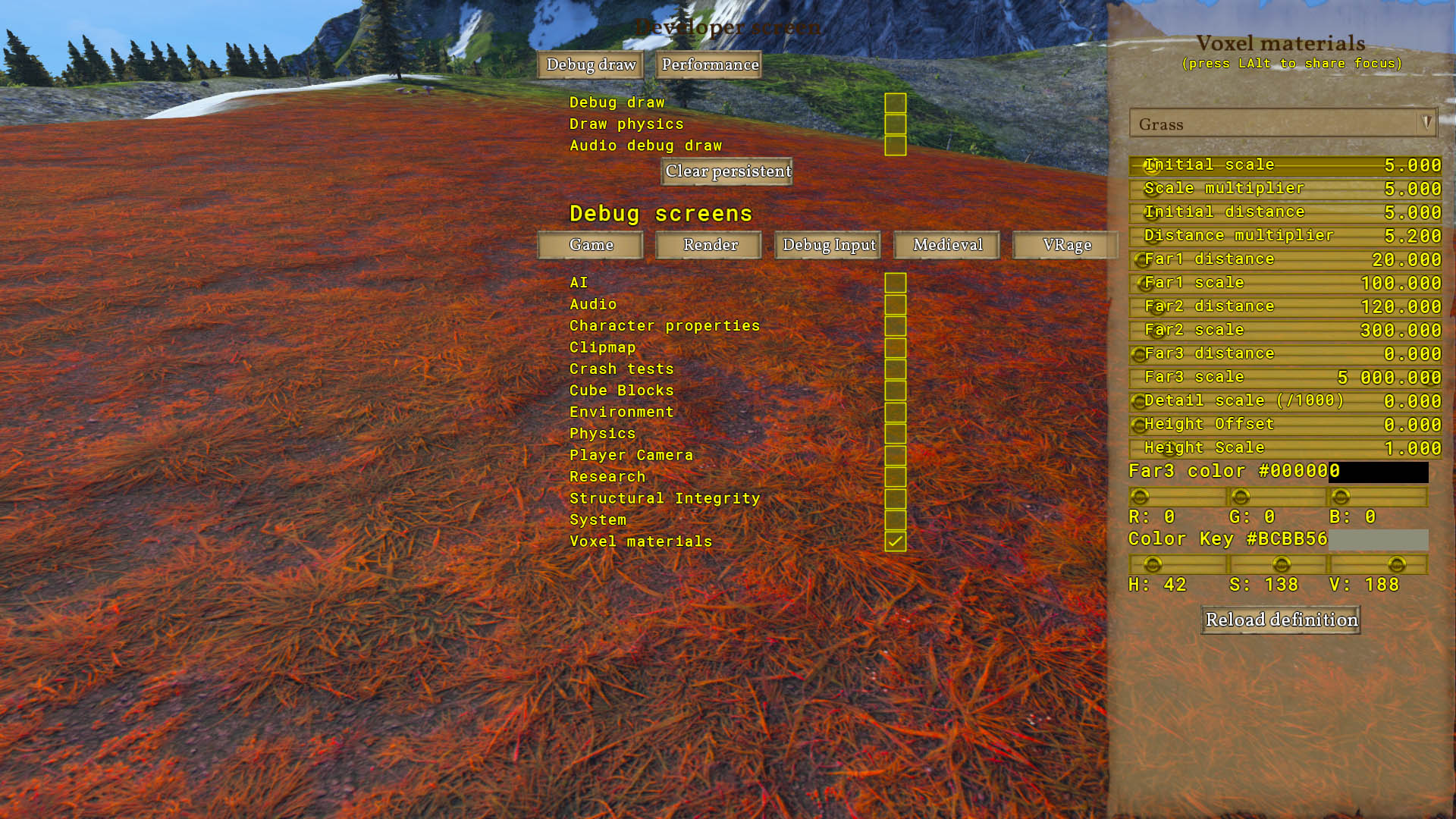
If you look at the voxels without the grass enabled you may notice a couple of things. The first thing is the voxels further away are still green instead of orange. These are the far textures and you can set those in the next section. If you look closely at the size of the textures on the voxels you may be able to see that they are not all the same size. In fact the voxels scale based on distance. While this isn't so critical with grass it will affect other voxels more. Image a brick voxel where the bricks all appear to be the same size no matter how far away they are. The solution to this is voxel scaling.
You can experiment with the voxel scaling by opening the developer debug screen (![]() +
+![]() ) and selecting Voxel Materials at the bottom. Hold
) and selecting Voxel Materials at the bottom. Hold ![]() to interact with the sliders on the debug panel. You can press
to interact with the sliders on the debug panel. You can press ![]() +
+![]() again to close the main debug screen while keeping the voxel materials screen open. Press
again to close the main debug screen while keeping the voxel materials screen open. Press ![]() to close the screen. All of the sliders in this screen relate to settings in the voxel material definition. They can all be used in the definition but some settings are ignored or not useful in Medieval Engineers. Far3 is an example of this. It replaces the voxel texture with a solid color. This is useful when viewing voxels from many kilometers away, such as from space. Since Medieval Engineers isn't meant to be played from space, this extra setting isn't helpful.
to close the screen. All of the sliders in this screen relate to settings in the voxel material definition. They can all be used in the definition but some settings are ignored or not useful in Medieval Engineers. Far3 is an example of this. It replaces the voxel texture with a solid color. This is useful when viewing voxels from many kilometers away, such as from space. Since Medieval Engineers isn't meant to be played from space, this extra setting isn't helpful.

Far textures
Now that you're acquainted with cm, ng, and add files, you shouldn't have much trouble setting up Far1 and Far2 textures. The reason these textures are used is twofold, to reduce the small details on textures that are not close to the player and to increase the large details on those same textures. Again, the place where this is most obvious is the mountains. They have big beautifully detailed textures on the sides that look great at a distance. Since these are only textures they would look incredibly bad up close where there is no geometry to support the rugged looking far textures. Up close, the base textures load and they match the voxel geometry much closer. Since Medieval Engineers is meant to be played from the ground (not flying around) the differences between base textures and far textures can be quite noticeable and still not break immersion in the game.
Here are the cm files for Grass. The base texture, Far1 texture, and Far2 (distant) texture.

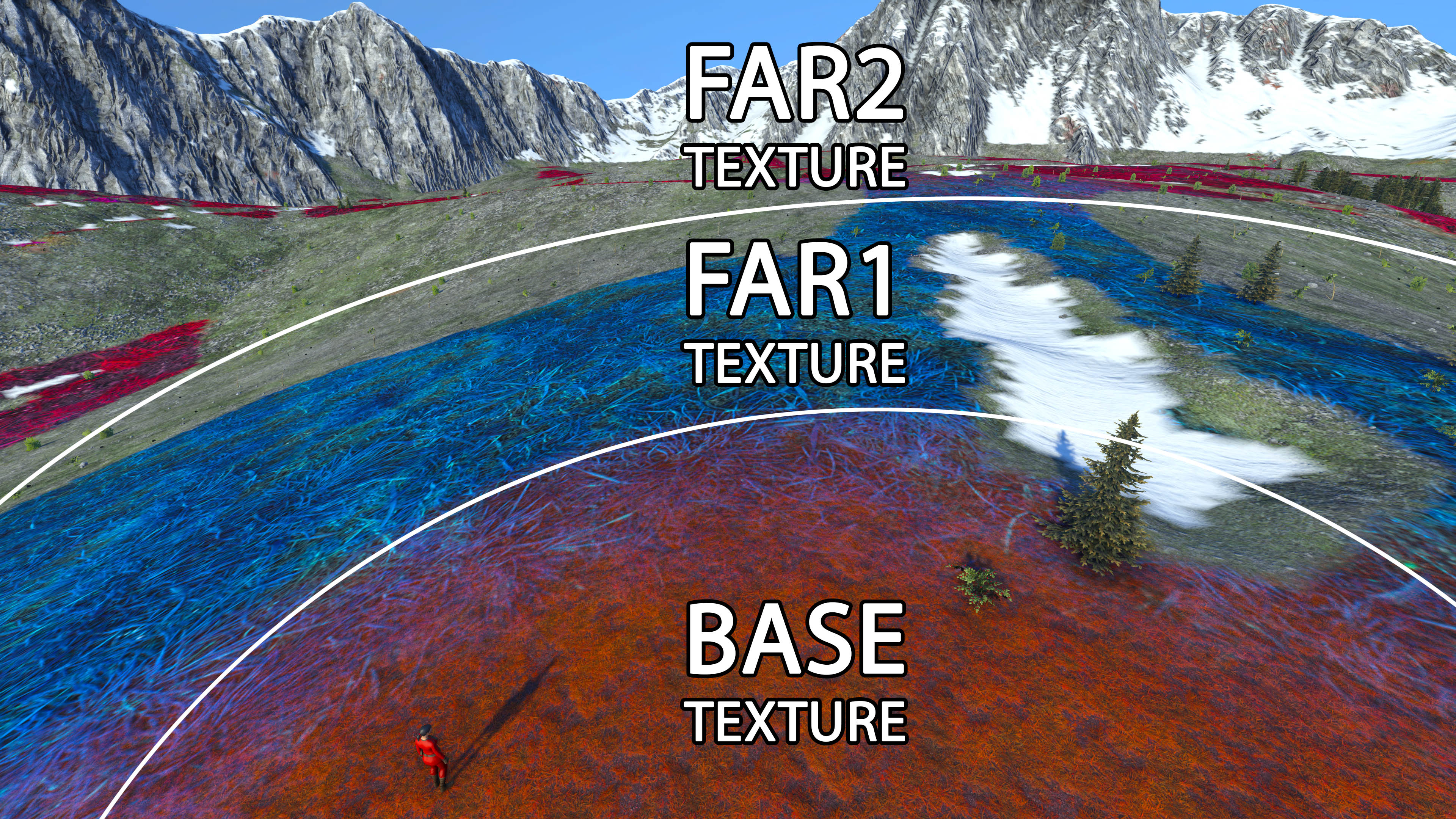
These textures form concentric circles around the player. To illustrate this point, the image below was made with a blue texture in Far1 and a red texture in Far2. Take note of how little detail can be seen in the bland Far2 texture. In contrast, the mountains in the background have very large scale details in their far textures.

Open the Far1 and distant textures in Photoshop and add the same Hue/Saturation adjustment layer on top. You may want to adjust it to better match the coloring of the base texture. Save them the same way as the others and then add them to your sbc file.
<ColorMetalXZnYFar1>Textures\Voxels\GrassOrange_Far1_cm.dds</ColorMetalXZnYFar1>
<NormalGlossXZnYFar1>Textures\Voxels\GrassOrange_Far1_ng.dds</NormalGlossXZnYFar1>
<ExtXZnYFar1>Textures\Voxels\GrassOrange_Far1_add.dds</ExtXZnYFar1>
<ColorMetalXZnYFar2>Textures\Voxels\GrassOrange_distance_cm.dds</ColorMetalXZnYFar2>
<NormalGlossXZnYFar2>Textures\Voxels\GrassOrange_distance_ng.dds</NormalGlossXZnYFar2>
<ExtXZnYFar2>Textures\Voxels\GrassOrange_Far1_add.dds</ExtXZnYFar2>
You may have noticed that the same add file was used for both Far1 and Far2. Normally a small dummy file is substituted in far textures to save memory since ambient occlusion doesn't really play much of a role at such a distance. However, Medieval Engineers also has color shift information in the add texture which is necessary if players are to be able to find iron ore. Using the same add file for both just saves from adding an extra texture for each voxel.
You may want to load the game and use the Voxel Materials screen again. This time to find appropriate far distance and scale settings. These are a little less complex than the base scaling settings. The distance is in meters.
<Far1Distance>20</Far1Distance>
<Far2Distance>120</Far2Distance>
<Far1Scale>100</Far1Scale>
<Far2Scale>300</Far2Scale>
</sousyntaxhighlightrce>
The screenshot below has all of the orange voxel texture loaded with reasonable distances and scaling.
[[File:Voxels 4-6.jpg|center|1200px]]
===Y texture overrides===
You may still be wondering about those Y texture overrides discussed with the base textures. Below is an example of overriding a purple base texture with an orange Y override.
[[File:1200px-Voxels_4-2.jpg|center|1200px]]
As you can see the purple base texture blends in where the edge of the voxel becomes steep. However, on the other side of the hole you'll notice that the orange is still showing. This is because voxels are not always perfectly aligned with the surface of the planet. This is because voxels are large, clustered, and cubic. They do not map well to the curved surface of the planet. They are stretched and bent at the surface to make things smooth. These means that there will be some inconsistencies in texturing. You'll want to be aware of this behavior when using Y overrides. It's best to keep your override textures and base textures similar so that they blend smoothly. Bigger differences can be made in the far textures, although they have almost no blending at all. This can be seen quite clearly on the edges of distant snow where it does not blend with the surrounding voxels. Instead it has jagged square edges.
===Understanding how grass textures are made===
The vanilla grass has 13 texture pairs to create a varied and interesting landscape. To simplify this guide, only three will be modified and used for the orange voxels. You can add more if you desire.
Open the grass cm textures in Photoshop. You'll notice these textures look extremely sloppy and there is information in the metalness channel. Well the trick is that these textures don't use metalness. Here's how the texture channels are packed for grass materials.
<pre>
////////////////////////////////////
// Grass Channels
////////////////////////////////////
// CM
RGB: Color
A: Transparency
// NG
RGB: Normal
A: Gloss
</pre>
There is no metalness channel, only a more 2D style Alpha channel transparency. It is necessary for the grass to have this alpha masking since it is not a 3D model.
Grasses are actually planes with alpha masks. This allows them to render quickly and be animated en masse.
<center>
[[File:Voxels 5-2.jpg|512px|frameless]] [[File:Voxels 5-5.jpg|512px|frameless]]
[[File:Voxels 5-3.jpg|512px|frameless]] [[File:Voxels 5-6.jpg|512px|frameless]]
[[File:Voxels 5-4.jpg|512px|frameless]] [[File:Voxels 5-7.jpg|512px|frameless]]
</center>
===Changing the grass color===
Apply the Hue/Saturation filter to the cm files.
[[File:Voxels 6-1.jpg|center]]
After you have saved the changes with appropriate compression, add the orange grasses to your sbc file.
<syntaxhighlight lang="xml" line>
<Foliage Density="30" Type="Grass">
<Size x=".55" y=".55"/>
<SizeVariation>.6</SizeVariation>
<Variation Color="Textures\Models\Environment\Grass\GrassOrange_01_cm.dds" Normal="Textures\Models\Environment\Grass\GrassOrange_01_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\GrassOrange_01_cm.dds" Normal="Textures\Models\Environment\Grass\GrassOrange_01_ng.dds" Frequency="1"/>
<Variation Color="Textures\Models\Environment\Grass\GrassOrange_03_cm.dds" Normal="Textures\Models\Environment\Grass\GrassOrange_03_ng.dds" Frequency="1"/>
</Foliage>
<SizeVariation> tag doesn't seem to be working correctly. Instead of allowing for variations it is only multiplying the size.
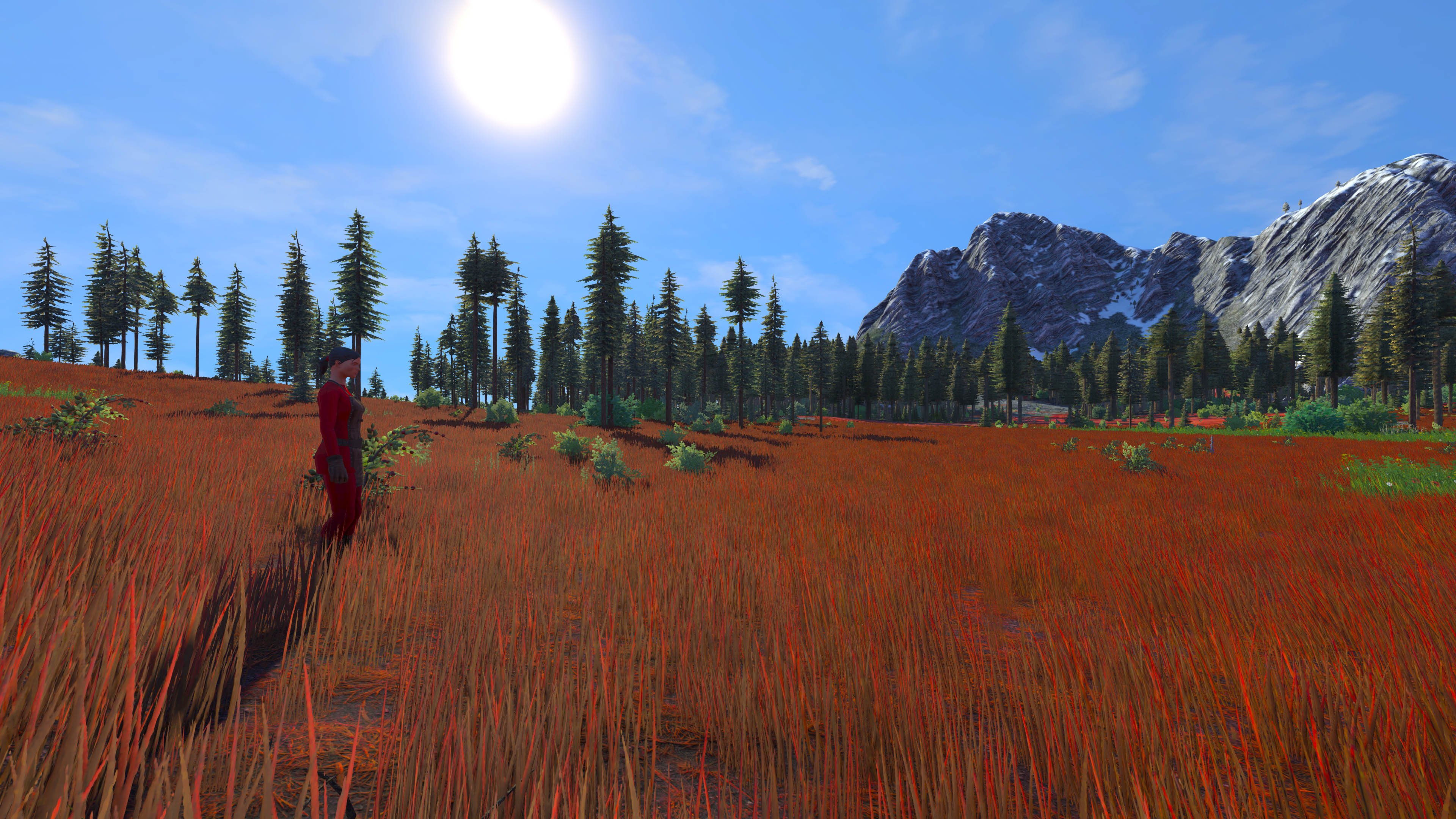
Reload the world and you should have some really rusty orange grass. It's like if grass turned colors in the autumn like the tree leaves!

Icon and color masking
There are a few small details to take care of. The first is the icon. It is a standard png file so open it in Photoshop, apply the Hue/Saturation, merge the adjustment layer down, and save.
Make sure to add it to the sbc file <Icon>Textures\GUI\Icons\Voxel\OrangeGrass.png</Icon>.

You may have noticed the <ColorKey Hex="#65210a"/> tag in the definition. You may have also been wondering about he color shift map in the add textures. Well here is how they work in Medieval Engineers.
The ColorKey is meant to represent the voxel's average color. This value is a starting point for color shifting. In the vanilla game there is only one color shift and that is from iron ore which turns the voxels red. In order to do that it must calculate how far to shift the colors. It does that by taking the difference of the the red color and the voxel's ColorKey value. The remainder is the amount the color is shifted.
The color shift map is what defines which parts of the voxel get shifted. If the map was white then the entire voxel would get shifted completely and it would just be very red. The color shift map allows you to specify which areas get shifted and how much that shift is applied. In the screenshot below you'll notice some of the grass remains red while some of it becomes bright orange. This is partially due to the original colors but also due to the color shift map.

Planet Size
Planet size is defined in a scenarios.sbc. Every time you click on create new world in the game it uses scenario definition to create a new save file. Although this scenario definition is not moddable, you can still use it to create a world and share the world itself on the workshop.
First go to where you have Medieval Engineers source files and find Data folder (SteamLibrary\steamapps\common\MedievalEngineers\Content\Data\Scenarios.sbx)
To summarize how planet modding in ME works, we can say this: We use 2 types of textures and then we define how the game should interpret those textures in definitions. One texture is heightmap that is used just for generating terrain shape, another one is used to place everything else on the planet (ores, trees and plants, bots).

Material Texture modding
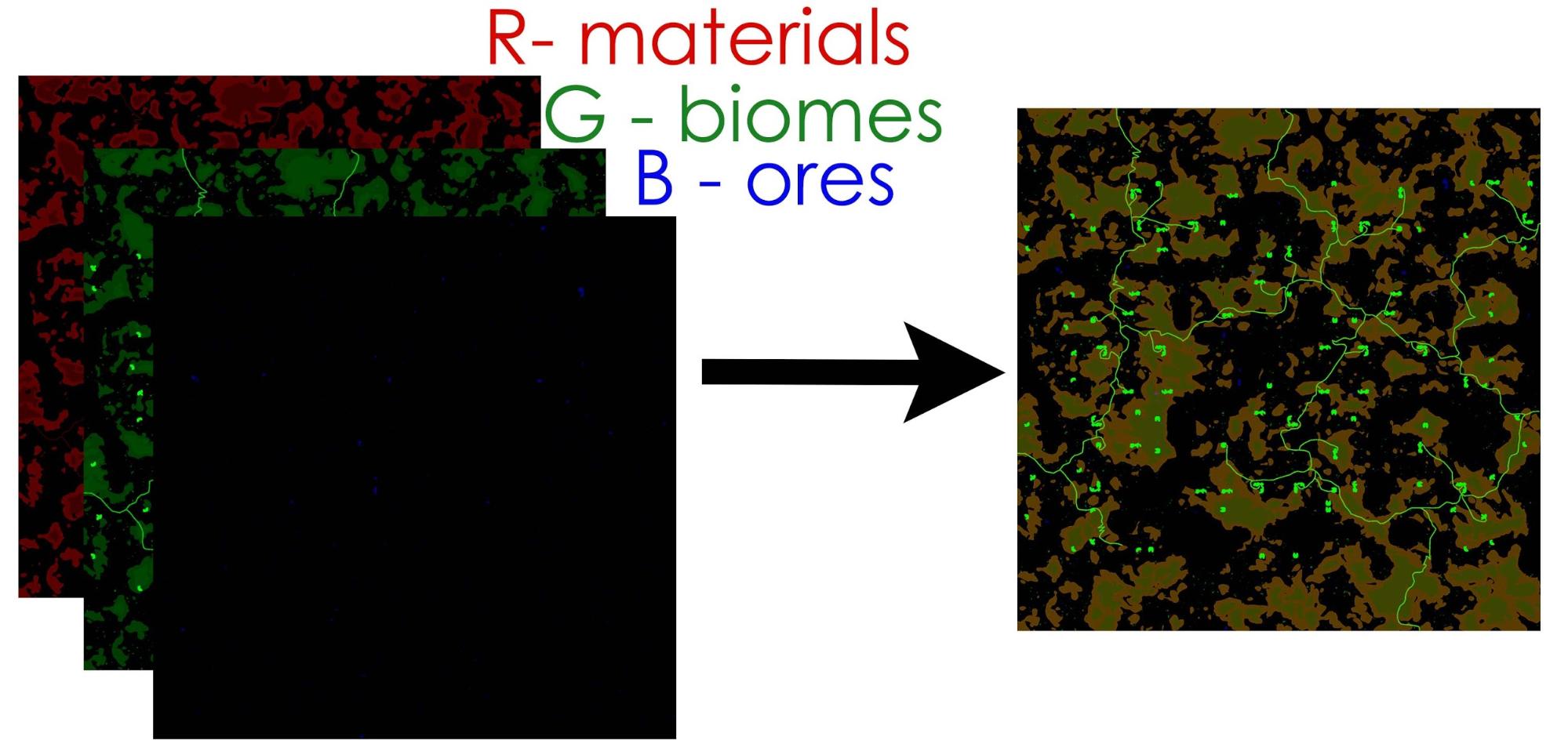
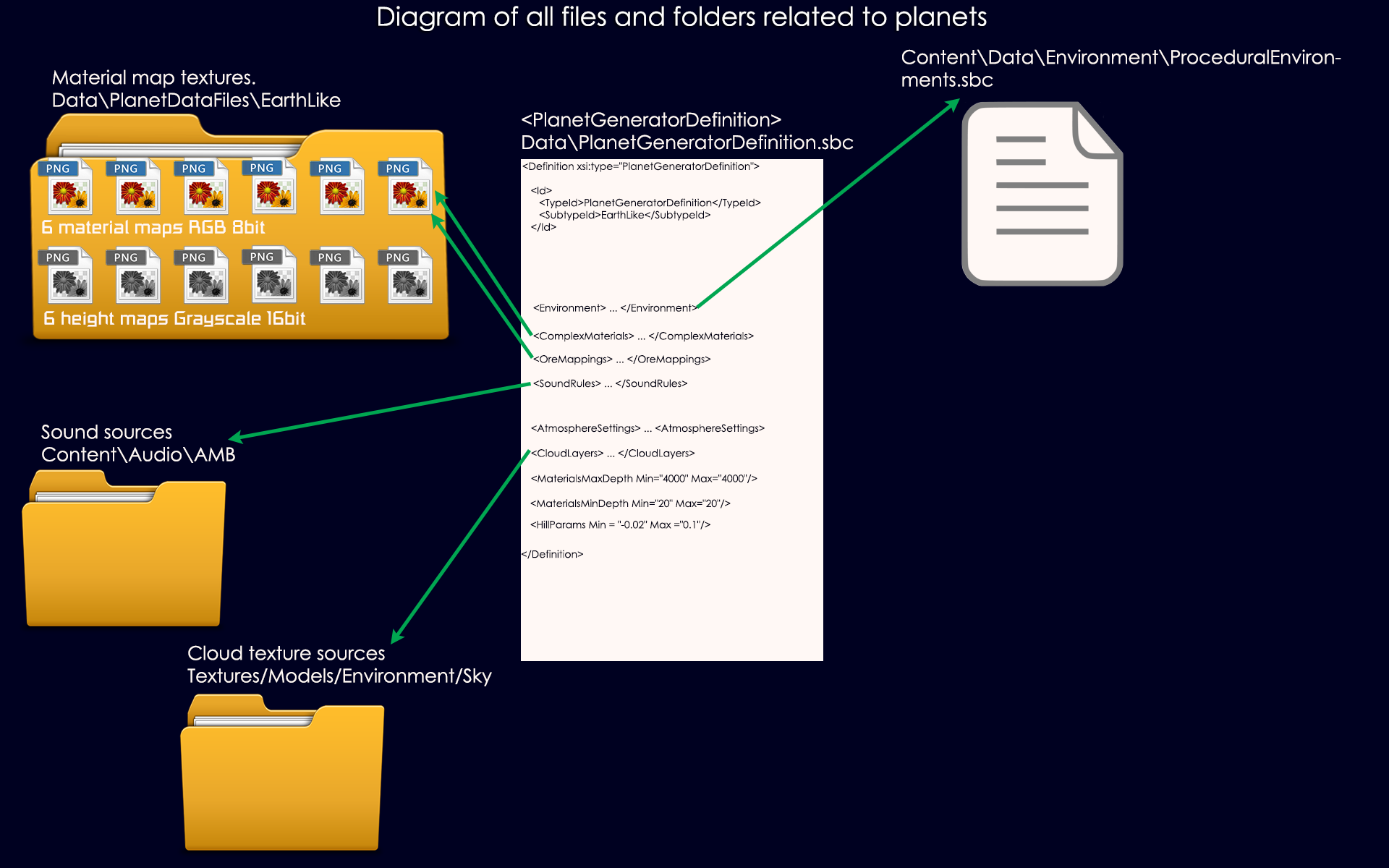
Material texture is used to store information about location of various planet surface features. These features are surface materials, biomes (trees, bots, plants,..etc) and where you can find ore. Each one of these uses one color channel. Surface materials use red channel. Biomes use green. Ores are in blue channel. We use 6 material textures (2048x2048) for each planet. You can find all our material textures here: Content\Data\PlanetDataFiles. Each planet has its own folder. The folder has to have the same name as the planet.
Illustration of how are the material textures connected to each other:
The process of material texture creation is really simple. You have two options:
Copy an existing map to your folder and overwrite the green channel and edit them to your liking
This is highly recommended to avoid errors!
Create a new: step by step in Photoshop
- Set both width and height to 2048 pixels
- (for smaller planets this can also be 1024 or less, but all textures need to have the same resolution! Even the heightmap)
- Set resolution - Pixels/Inch to 72.
- Set colour mode to RGB Colour - 8bit
- Now start painting with the pencil tool on each RGB Channel separately.
- Never on all three at once! (It will F. up everything - trust me).
Surface voxel material definitions modding - grass, sand, snow
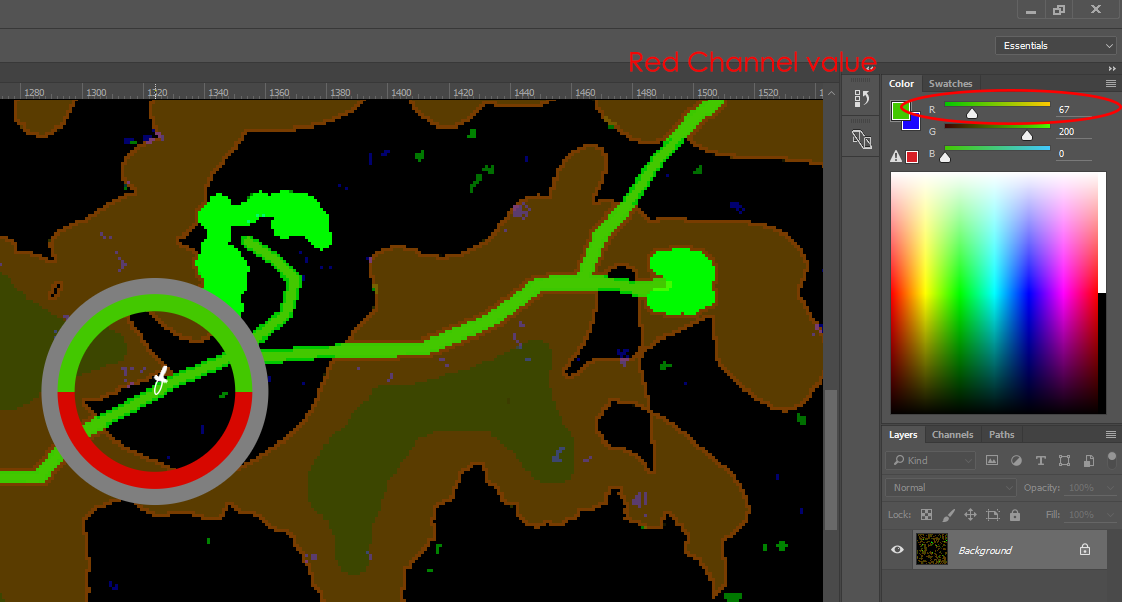
Surface “voxel materials” refers to what you know as grass, soil, stone.. We use red channel of the material texture to set where all the terrain appears. Then you need to write definitions in the Content\Data\PlanetGenerator.sbc to tell game which voxel should appear at specific red channel value. Example of the definition of road:
<ComplexMaterials>
<MaterialGroup Name="Road" Value="67">
<Rule>
<Layers>
<Layer Material="Soil" Depth="2"/>
</Layers>
<Slope Min="0" Max="90"/>
</Rule>
</MaterialGroup>
</ComplexMaterials>
Example of corresponding material texture with road:
Complex materials
Complex materials definition allows to paint the map with a set of “voxel coloring rules”. Meaning that one color value in red channel can color terrain with different voxels based on rules like slope, longitude or latitude and height. (So with our road example)
<MaterialGroup Name="Forest_Grass" Value="120">
<Rule>
<Layers>
<Layer Material="Woods_grass" Depth="1"/>
<Layer Material="Soil" Depth="5"/>
<Layer Material="Stone" Depth="100"/>
</Layers>
<Slope Min="0" Max="25"/>
<Latitude Min="-180" Max="180"/>
<Longitude Min="-180" Max="180"/>
</Rule>
<Rule>
<Layers>
<Layer Material="Grass" Depth="1"/>
<Layer Material="Soil" Depth="5"/>
<Layer Material="Stone" Depth="100"/>
</Layers>
<Slope Min="25" Max="45"/>
</Rule>
<Rule>
<Layers>
<Layer Material="Rocks_grass" Depth="2"/>
<Layer Material="Stone" Depth="100"/>
</Layers>
<Slope Min="45" Max="55"/>
</Rule>
</MaterialGroup>
This definition says what voxels should be generated in spots, that are painted with red channel value of 120. The rules in this definition will lead to following: Flat lands (up to 20 degrees slope) will have Wood grass 1 m thick, soil will be right under the WoodGrass up to 5 m depth and there will be stone underneath the soil. In places with medium slope, there is Grass instead of WoodGrass. And in slopes from 45 to 55 there is rocks grass 2 m thick with stone right away under it. With this technology, we can make the color react on its own to terrain bumps or even position on planet. This saves lots of meticulous painting with heightmap.
<Layer Material="Woods_grass" Depth="1"/><!-- Material refers to voxelmaterial definition. (You can find it in Content\Data\VoxelMaterials.sbc). Depth means how deep should the material go under ground. -->
<Slope Min="0" Max="25"/><!-- Slope of the terrain in degrees. -->
<Latitude Min="-180" Max="180"/><!-- Latitude in degrees. 0 degree is an equator. -->
<Longitude Min="-180" Max="180"/><!-- Longitude in degrees. 0 is in the middle of front planetary texture. (Fareon Kingdom) -->
Biomes definitions modding - trees, plants and bots
Biomes refers to everything that is spawned on top of the planet. We use green channel of the material texture to set where all the terrain features appear and definitions in the Content\Data\Environment\ProceduralEnvironments.sbc to tell game which environment item should appear at specific green channel value. Also you need to assign Environment to planet in the Content\Data\PlanetGenerator.sbc in case you are adding a brand new planet.
First make/modify environment:
Go to Content\Data\Environment\ProceduralEnvironments.sbc
Procedural World Environment definition
This definition defines where will the environmental items spawn and with which density. (note: bots are also considered environmental item). Best way to explain how procedural environment is working is to imagine that it puts spots on entire surface of a planet. And when you start defining trees, bots and bushes, the spots get “reserved” by these categories based on how many of those should appear in the world according to your mod. Spots are always different for each single planet. In order to mod the procedural environment, mod our “Earth Environment” definition. Or create your own but if you do, don’t forget to also mod PlanetGeneratorDefinition, so that planet has your new procedura environment assigned to it.
Definition elements explained point by point:
<!-- This part of definition is called ID. It says what type of definition this is <TypeID> and unique name of that definition <SubtypeID>. -->
<Definition xsi:type="MyObjectBuilder_ProceduralWorldEnvironment">
<Id>
<TypeId>MyObjectBuilder_ProceduralWorldEnvironment</TypeId>
<SubtypeId>Earth Environment</SubtypeId>
</Id>
<MaxSyncLod>1</MaxSyncLod><!-- This line defines how far away from player are the environmental items updating. This is important feature for optimization. -->
<SectorSize>40</SectorSize><!-- This is size of the environmental sector. It is a different sector than the claimable areas by players. It sets size of one environmental sector. -->
<ItemsPerSqMeter>0.17</ItemsPerSqMeter><!-- The line sets overall maximum density of all environmental items. To return to analogy i used in the introduction, this number increases the amount of spots on the planet that are reserved for all environmental items. -->
<ScanningMethod>Random</ScanningMethod>
<ItemTypes Type="MyObjectBuilder_EnvironmentItemTypesDefinition" Subtype="Default"/><!-- This sets which types of environmental items are used in this procedural environment definition. This guide explains what are Environmental item types in the very next section. -->
<ItemGroup Density=".017" Name="Bots" LodStart="1" LodEnd="1">
<Mapping>
<Material>Woods</Material>
<Item Type="Bot" Subtype="Deer"/>
</Mapping>
<Mapping>
<Biome>60</Biome>
<Height Min="0" Max"1"/>
<Latitude Min="-180" Max"180"/>
<Longitude Min="-180" Max"180"/>
<Slope Min="0" Max"1"/>
<Item Type="Bot" Subtype="Deer" Density="0.9"/>
<Item Type="Bot" Subtype="Barbarian" Density="0.1"/>
</Mapping>
</ItemGroup>
<!-- Item group is used to organize and better manage mappings. Mappings are definitions that actually add the environment items in the world. It is important to set Density correctly. Density (Density=".017") sets how many of the procedurally generated spots on the planet will be assigned to environmental items from this group. The name (Name="Bots") is only for naming purposes within definition and has no impact on the game. LodStart="1" and LodEnd="1" control how far from the player will the items appear. -->
<Biome>60</Biome> <!-- This section means that Items within this mapping will only appear on spaces that are painted with green channel value 60 on the material map. -->
<Material>Woods</Material> <!-- This means that the environmental items will only appear in the woods. -->
<Height Min="0" Max"1"/> <!-- Sets in which altitude should these environmental items appear. If this parameter is missing, items spawn in full range (Min="0" Max"1") -->
<Latitude Min="-180" Max"180"/> <!-- Sets at which latitude do the environment items spawn. If this parameter is missing, items spawn in full range (Min="-180" Max"180") -->
<Longitude Min="-180" Max"180"/> <!-- Sets at which longitude the environment items spawn. If this parameter is missing, items spawn in full range (Min="-180" Max"180") -->
<Slope Min="0" Max"90"/> <!-- Sets at which slopes the environment items spawn. If this parameter is missing, items spawn in full range (Min="0" Max"90") -->
<ItemGroup Density=".085" Name="Trees" LodStart="-1" LodEnd="1">...</ItemGroup> <!-- LodStart="-1" means that the items will be visible all the time. Will not go into details about settings of this Item Group, since it more of the same. -->
<ItemGroup Density=".36" Name="Small Items" LodStart="0" LodEnd="0">...</ItemGroup>
</Definition>
Environment items
We learned how to assign environments to planets and how to mod environments themselves by changing densities and environment items. But we still don't know how to make the environment items themselves. Guides for those can be found on following links.
If you want to mod trees:
If you want to mod bushes and plants:
If you want to mod bots:
EnvironmentItemTypesDefinition
Here you define various types of items. Currently we have these types: Tree, Gatherable, Farmable, Static and Bot. Before you add any item, you must make sure it fits within these types of environment items or you created a new type for them.
<Definition xsi:type="MyObjectBuilder_EnvironmentItemTypesDefinition">
<Id Type="MyObjectBuilder_EnvironmentItemTypesDefinition" Subtype="Default"/>
<Item Name="Tree">...</Item>
<Item Name="Gatherable">...</Item>
<Item Name="Farmable">... </Item>
<Item Name="Static">...</Item>
<Item Name="Bot">...</Item>
</Definition>
EnvironmentItemTypes
<Item Name="Tree">
<ProxyActivationLod>0</ProxyActivationLod>
<Provider Type="MyObjectBuilder_ProceduralEnvironmentModuleDefinition" Subtype="Growable"/><!-- This line adds ability to all environmental items of this type to grow. Keep in mind that the tree itself has to be setup properly in order for this to work. -->
<Proxy Type="MyObjectBuilder_EnvironmentModuleProxyDefinition" Subtype="Gatherable" /><!-- This line adds ability to all environmental items of this type to use action “Gatherable”. Keep in mind that the tree itself has to be setup properly in order for this to work. -->
<Proxy Type="MyObjectBuilder_EnvironmentModuleProxyDefinition" Subtype="Cuttable" /><!-- This line adds ability to all environmental items of this type to use action “Cuttable”. Keep in mind that the tree itself has to be setup properly in order for this to work. -->
<Proxy Type="MyObjectBuilder_EnvironmentModuleProxyDefinition" Subtype="Farmable" /><!-- This line adds ability to all environmental items of this type to be farmable. Keep in mind that the tree itself has to be setup properly in order for this to work. -->
<Proxy Type="MyObjectBuilder_EnvironmentModuleProxyDefinition" Subtype="Static" /><!-- This line adds basically adds items that do nothing. They are just visual props. Like some of our fern bushes. -->
<Proxy Type="MyObjectBuilder_EnvironmentModuleProxyDefinition" Subtype="BotSpawner" /><!-- It is important that all environmental item types that will contain some bots have botspawner -->
<ProxyActivationLod>0</ProxyActivationLod>This line says from which lod is the game logic attached to the environmental item. (when set on 0 only trees very close to you become “gatherable” and “cuttable”). This way we don’t use game logic on environmental items that couldn’t be used anyway and game is better optimized thanks to that.
</Item>
Available proxy and providers:
Assign environment to a planet
Last thing is to assign your brand new procedural environment to a planet where it is supposed to appear. Go to Content\Data\PlanetGenerator.sbc and find definition of the planet you want your environment to be on. Then assign the environment to the planet by adding following line to the planet definition with name of your environment:
<Environment>
<TypeId>MyObjectBuilder_ProceduralWorldEnvironment</TypeId>
<SubtypeId>NAMEOFYOURENVIRONMENTDEFINITION</SubtypeId>
</Environment>
SutypeId refers to the name of the environment from: Content\Data\Environment\ProceduralEnvironments.sbc
Note: This is not necessary if you just modded existing vanilla environment and have not changed its SubtypeID
Ores definitions modding
Ores are placed using blue channel of the material texture to set where should ore deposits appear. When your ore deposits are painted on the material map, you need to define what ores will be there. Go to Content\Data\Environment\ProceduralEnvironments.sbc to tell game which ore should appear at specific blue channel value.
<OreMappings>
<Ore Value="130" Type="IronOre_RichYield" Start="3" Depth="7" TargetColor="#b7340a" ColorInfluence="15 "/>
<Ore Value="120" Type="IronOre_RegularYield" Start="3" Depth="7" TargetColor="#b75e0a" ColorInfluence="15" />
<Ore Value="110" Type="IronOre_PoorYield" Start="2" Depth="5" TargetColor="#a76a41" ColorInfluence="15" />
</OreMappings>
The section you need to use is Ore Mappings.
<Ore Value="120" Type="IronOre_RegularYield" Start="3" Depth="7" TargetColor="#b75e0a" ColorInfluence="15" />
Value refers to blue channel value on material texture. Type refers to name of a voxel material from Content\Data\VoxelMaterials.sbc. Start is depth at which the ore deposit starts. Depth is how deep under ground it goes. TargetColor is color that will be used to color surface above the ore. ColorInfluence sets strenght of coloring.
Clouds
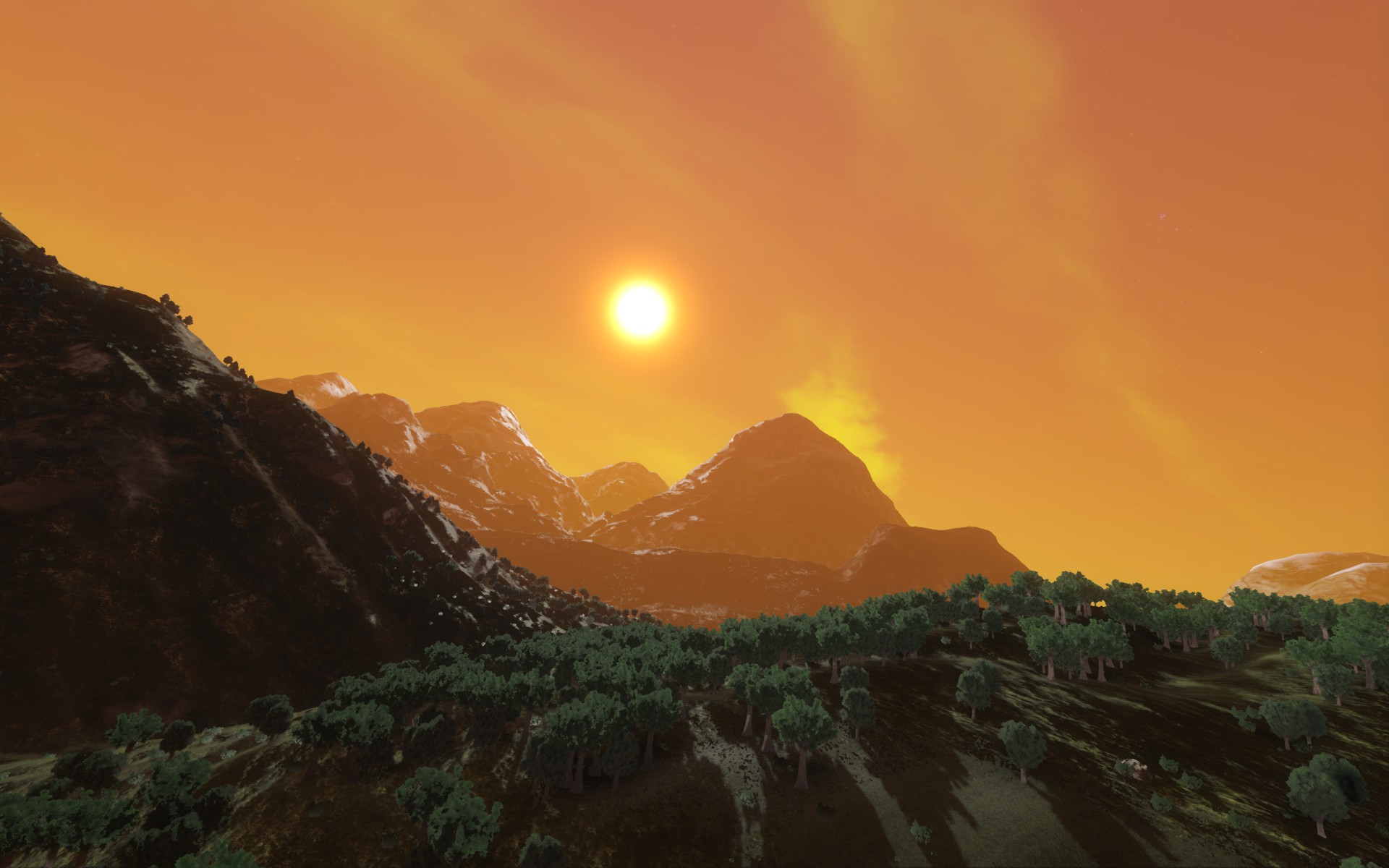
The first thing that should (probably) come in to your mind when you finally learn how to tweak Atmosphere settings, is probably how to change the look of the Clouds! Because, normally, when you change the color of the atmosphere you would like the clouds color to be relatively close to the Atmosphere color. In our Atmosphere guide (if you read it) we were sharing some knowledge about changing the look of the Atmosphere. We made it orange which is kind of cool all on its own, but what really draws our attention and not in a very good way – is the color of the clouds. As you can see they’re white which is looking wrong isn’t it? In an orange atmosphere environment you would expect orange or yellow clouds right? So that’s what we’ll be doing in a minute – changing the look of our cloud layer and getting to know their under-the-hoods.
Like with Atmosphere settings, the Clouds setting are stored in the same “PlanetGeneratorDefinitions.sbc” file located in KeenSWH\Sandbox\Sources\SpaceEngineers\Content\Data and are individual for each planet. Usually we base our code lines so the Cloud definitions come right after Atmosphere definitions which makes it very convenient to search for. Just open your “PlanetGeneratorDefinitions.sbc” file in any decent advanced text editor and search for this commented (inactive) line of code:
Note: you can download the DDS files from here[mirror.keenswh.com]
<CloudLayers><!-- This is a global Cloud tag and it's just saying: "Cloud definitions START here! -->
<CloudLayer><!-- Beginning tag of actual cloud Layer definitions -->
<!-- Far Layer --><!-- Comment stating that the following definitions define a look of clouds seen from outer space ONLY -->
<Model>Models/Environment/Sky/CloudSphere.mwm</Model><!-- Path to a model of a sphere on which cloud texture is assigned to (Normally you don't change this) -->
<Textures><!-- Opening tag for a texture usage -->
<Texture>Textures/Models/Environment/Sky/EarthFarClouds.dds</Texture><!-- Path to a file which contains clouds texture -->
</Textures><!-- Closing tag for a texture usage -->
<RelativeAltitude>0.9</RelativeAltitude><!-- Height above the ground of this particular cloud layer -->
<RotationAxis><!-- Here you define the rotation axis on which your cloud sphere will rotate imitating cloud movement -->
<X>-0.2</X>
<Y>1</Y><!-- For this case it is set to rotate on "Y" axis with a slight inclination of 0.2 on two other axis -->
<Z>0.2</Z>
</RotationAxis>
<AngularVelocity>0.0002</AngularVelocity><!-- Rotation speed of Cloud sphere on which your cloud texture is applied -->
<InitialRotation>1.2</InitialRotation><!-- Initial rotation value at which cloud sphere starts its rotation when the game is loaded -->
<ScalingEnabled>false</ScalingEnabled>
<FadeOutRelativeAltitudeStart>2.0<FadeOutRelativeAltitudeStart><!-- Height above the ground at which cloud layer STARTS to disappear -->
<FadeOutRelativeAltitudeEnd>1.4</FadeOutRelativeAltitudeEnd><!-- Height above the ground at which cloud layer FULLY disappears -->
<ApplyFogRelativeDistance>0.05</ApplyFogRelativeDistance>
<CloudLayer><!-- Closing tag of actual Cloud Layer definitions -->
<!-- Near Layer --><!-- Comment stating that the following definitions define a look of clouds seen from the ground ONLY -->
<CloudLayer>
<Model>Models/Environment/Sky/CloudSphere.mwm</Model>
<Textures>
<Texture>Textures/Models/Environment/Sky/Landsky_texture.dds</Texture>
</Textures>
<RelativeAltitude>1.0</RelativeAltitude>
<RotationAxis>
<X>0</X>
<Y>1</Y>
<Z>0</Z>
</RotationAxis>
<AngularVelocity>0.0006</AngularVelocity>
<InitialRotation>0.15</InitialRotation>
<ScalingEnabled>false</ScalingEnabled>
<FadeOutRelativeAltitudeStart>0<FadeOutRelativeAltitudeStart>
<FadeOutRelativeAltitudeEnd>1.6</FadeOutRelativeAltitudeEnd>
<CloudLayer>
<CloudLayers><!-- This is a global Cloud tag and it's just saying: "Cloud definitions END here!" -->
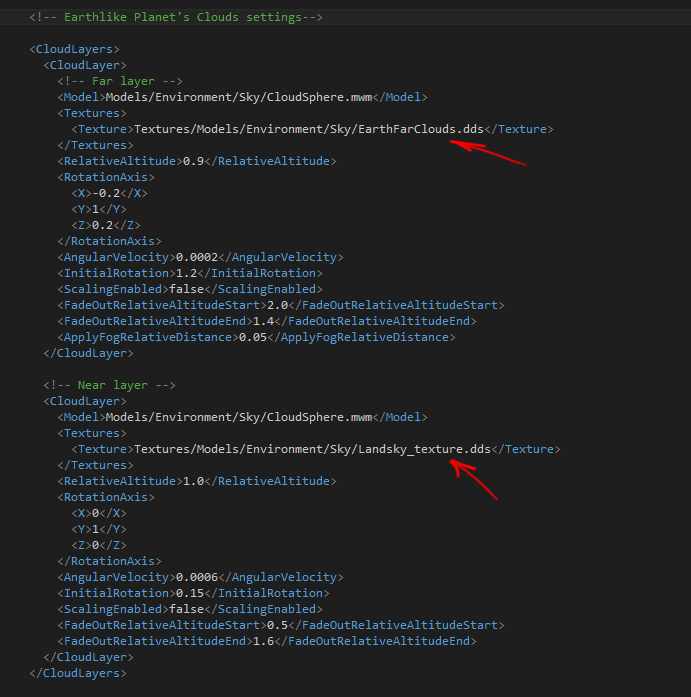
That’s where all the cloud settings for the particular planet are stored. The following picture is a brief breakdown of cloud definitions:
Basically, the structure of placing clouds on any planet is as follows:
<CloudLayers>
<CloudLayer>
Blah Blah Blah Beautiful Clouds Blah Blah Blah
</CloudLayer>
</CloudLayers>
So, as you can see everything is super easy. Simply put, <CloudLayers> tags are meant for global separation of Cloud definitions from other code definitions and are here just to define where the code for the clouds start, while <CloudLayer> tags (again, don’t mistake with CloudLayers) are the actual cloud layers and each pair of these tags (<CloudLayer>…</CloudLayer>) define the look and behavior of each cloud layer. As Captain Obvious states - The more <CloudLayer> pairs you have.. umm - the more cloud layers you will have!
For example. You can have more than one Cloud layer, to simulate even more complex cloud patterns than you initially had in your texture file! And that’s when <InitialRotation> and <RotationAxis> tags come into play. You can assign values to these tags for each Cloud layer individually thus having the cloud spheres to be initially rotated and spinning on different angles creating more interesting and natural cloud patterns. So you basically just stack them this way:
<CloudLayers>
<CloudLayer>LAYERPROPERTIES</CloudLayer>
<CloudLayer>LAYERPROPERTIES</CloudLayer>
<CloudLayer>LAYERPROPERTIES</CloudLayer>
</CloudLayers>
That’s it! Now you have three Cloud Layers! And of course you can do it for the Far and the Near cloud layers as well.
Your main cloud color texture must be 4096x2048px RGB file saved in DDS format without alpha as “CloudName_cm.dds file” and it must contain only the color information of your clouds. For Alphamask file please create a separate file of the same 4096x2048px dimensions containing only Alpha mask, make it a greyscale file, save as DDS luminance format and name it “CloudName_Alphamask.dds”. Back in the code, in <texture> tags you just write “Cloudname.dds”, no worries - the engine will identify required “cm” and “alphamask” files itself, just make sure both files are in the correct folder. (KeenSWH\Sandbox\Sources\SpaceEngineers\Content\Textures\Models\Environment\Sky).
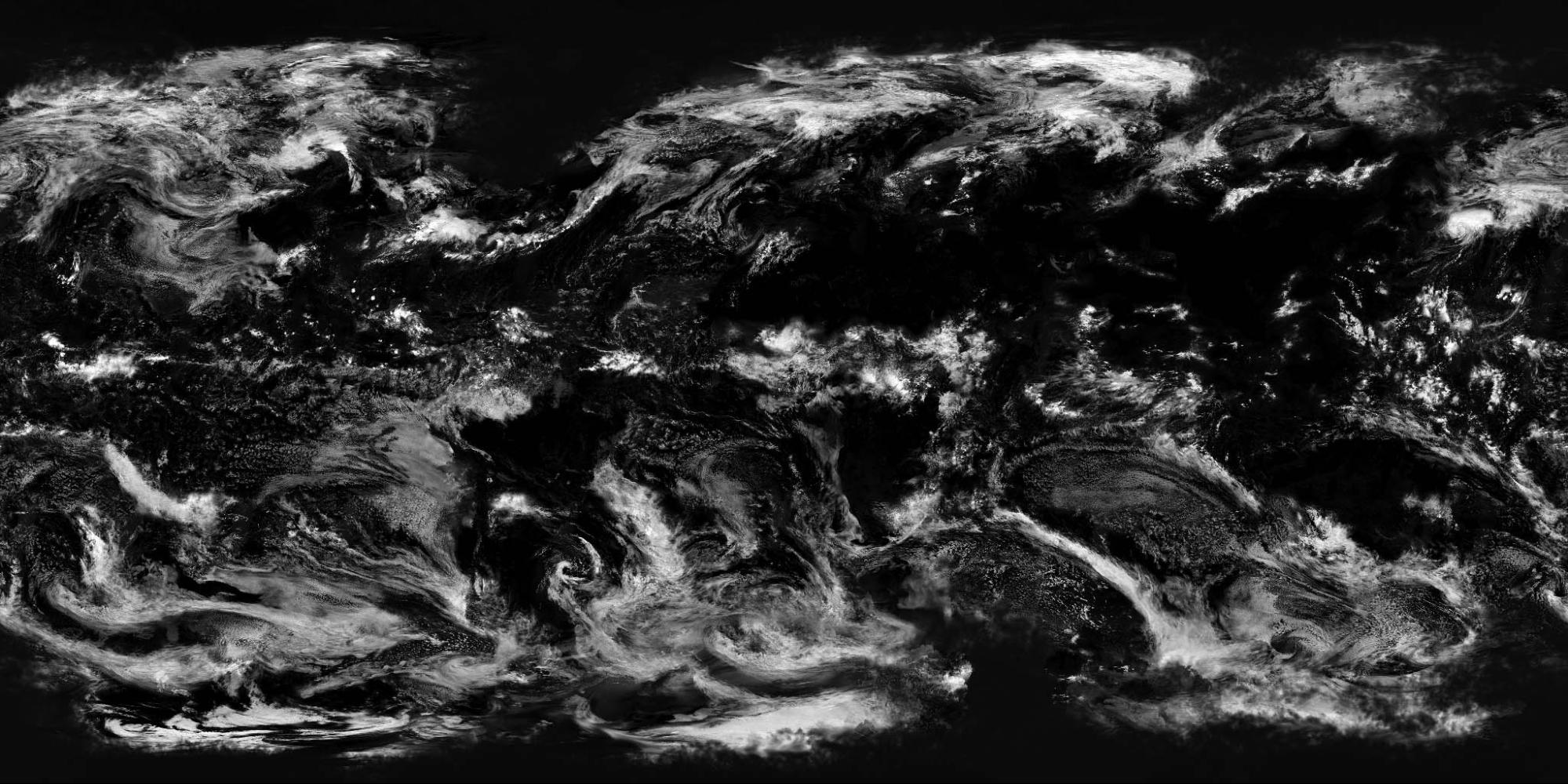
As you know, clouds that are seen from the outer space and the clouds that you see through your window don’t look the same because of the huge differences in scales in both cases. That’s why we have two types of clouds on each planet. First one (commented as “Far layer” in the code) – the clouds that you see from the outer space. They usually look like NASA satellite orbital photo shots.
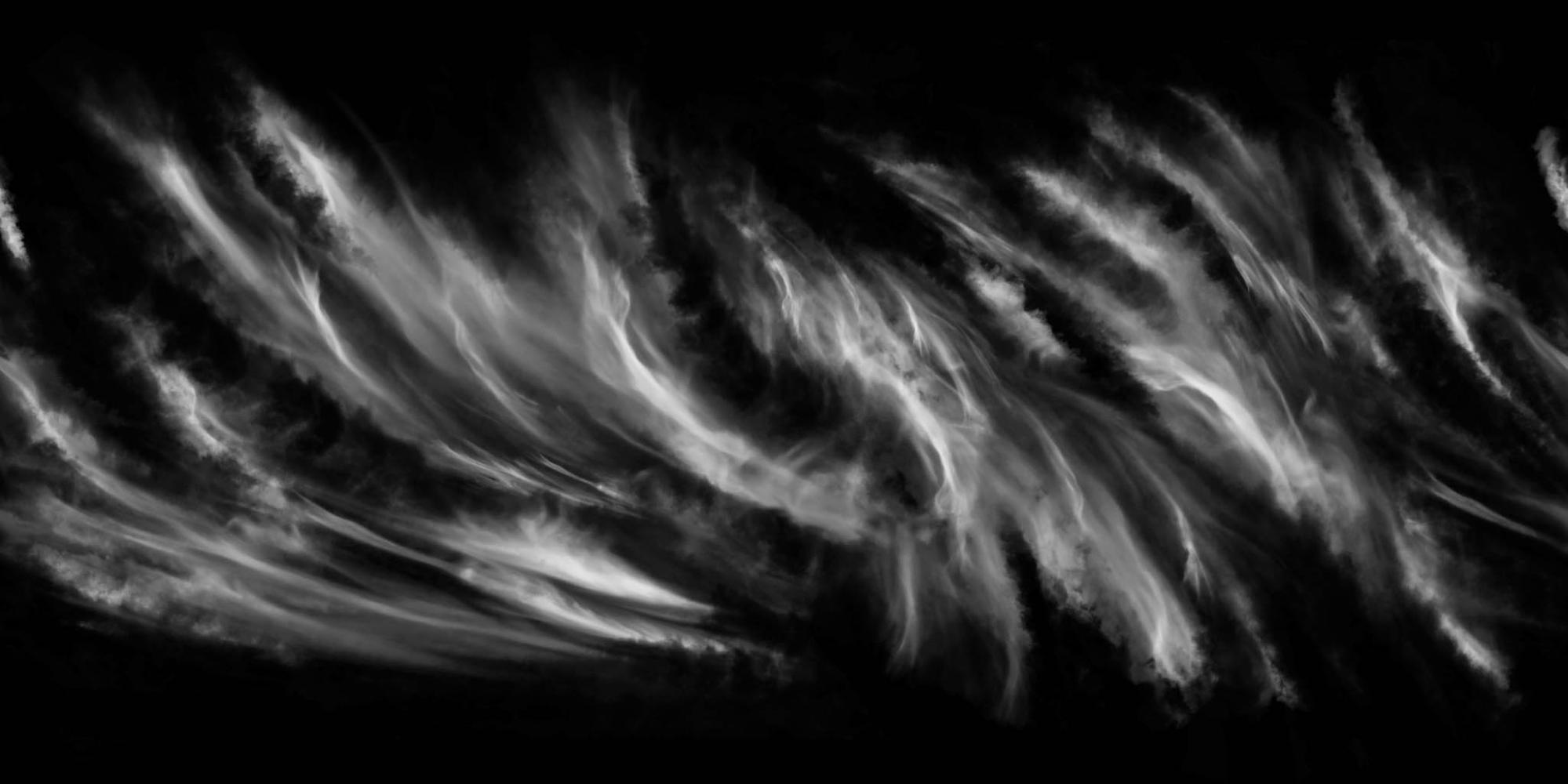
And the Second one (commented as “Near layer” in the code) – the clouds that are seen when you’re on the ground or close to it. These should look like a significantly zoomed version of the first ones - more detailed, wispy and more individual. Like the ones you used to see in the sky every day. Refer to the picture.
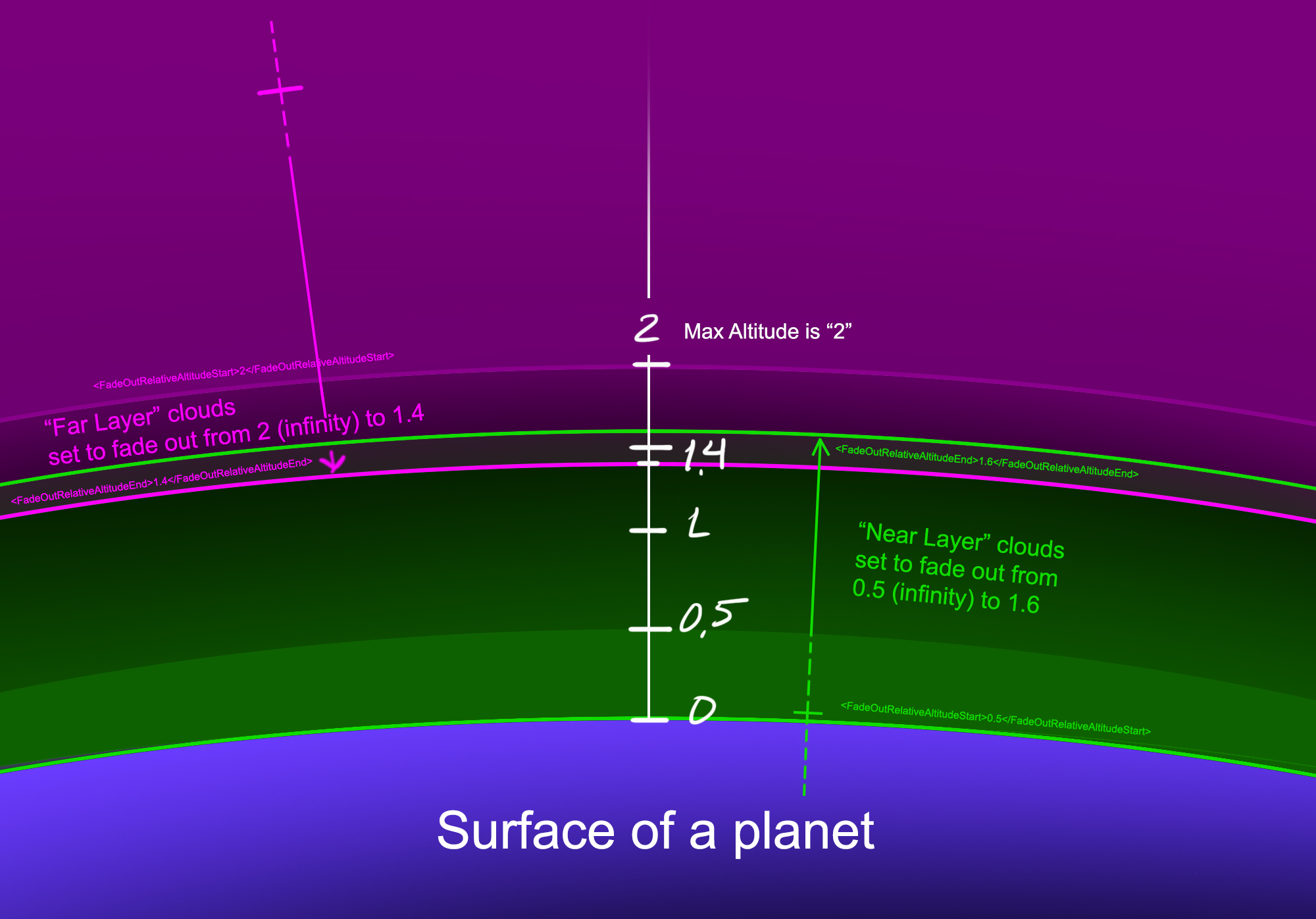
Now, how to actually separate these two types of cloud layers and to make them come in layers – one after the other. This is very simple too. The maximum overall Altitude (height) of our atmosphere layer is 2. So we have to set up our cloud layers in a tricky way, so that when we’re in outer space - we would see the “Far layer” clouds ONLY, and as we’re getting lower (approaching the ground), on a particular altitude (height) smoothly switch to the “Near layer” clouds and have the “Far layer” clouds hidden. Sounds crazy but it will become clear if you look at the following pic:
As you can see things are really self-explanatory here too. By setting the Start and End values in <FadeOutRelativeAltitude..> you basically create a vector, the starting point of which is infinity which means anything below this start point will be constant value, thus – making it possible to set the Far layer to be seen from outer space (values greater than 2), and preventing Near cloud layer from being seen - because it is set to fade out on 1.6. And vice versa – when you’re on the ground, you won’t see Far layer clouds layer because it faded out on much higher distance of 1.4. Not so hard right? Of course you can alter and tweak those values to your liking depending on the planets height maps/relief to get the desired transition between Far and Near cloud layers.
So now that we’re empowered with this knowledge, the only thing we’re left to do is to actually change the color of the clouds from white to yellow color so our clouds look more natural in an orange Atmosphere environment. As we remember, our clouds are consisting of two texture files – a file containing color information (usually just a plain color) and a file with an alpha mask only. We already know that the “Far layer” clouds (the ones seen from space) use “EarthFarClouds_cm.dds” texture file and the “Near layer” clouds use “Landsky_texture_cm.dds”. How we know that? It’s written in <texture> </texture> definitions, remember?
Great! So now just open “EarthFarClouds_cm.dds” and the “Landsky_texture_cm.dds” and fill both files with plain yellow color and save them!
Start the game and spawn an Earthlike planet and voila! You got perfect yellow clouds!
Planet ambient sounds modding - day/night biome sounds
Sound rules are in the Content\Data\PlanetGeneratorDefinitions.sbc file. Here you can set different sounds based on player’s location or daytime on the planet.
<SoundRule>
<Height Min="0" Max="0.5"/>
<Latitude Min="55" Max="80"/>
<SunAngleFromZenith Min="0" Max="180"/>
<EnvironmentSound>AmbIcelandDay</EnvironmentSound>
</SoundRule>
Height stands for where you want the sound to play at the height of the heightmap (0-7200m). It is always +12% of the planet's diameter. 0 is from the the lowest start of the surface to 1.0 which is 100% of the surface (maximum height). Latitude means angle from the equator. Therefore 0 to 20 will mean that this sound will mostly play in the desert area, 20-50 is mostly the green forest area, and so on. SunAngleFromZenith NEEDS MORE INFO!!! EnvironmentSound this is the name of the sound you want to use.
You can find all available sounds in Audio.sbc (location shown below) Here you will also put your own ambient sound with your own custom name.
How to implement custom ambient sound
All Ambient sounds are stored here:
C:\Program Files (x86)\Steam\steamapps\common\SpaceEngineers\Content\Audio\ARC\AMB\
If you want your own sounds, they should be a loop sound, and on average should not be bigger than +-5 MB. The supported format is: .xwm but .wav can also work, even though its file size is usually a lot bigger (not recommended).
Once your audio is done, implement it here in this file:
C:\Program Files (x86)\Steam\steamapps\common\SpaceEngineers\Content\Data\Audio.sbc
<Sound>
<Id>
<TypeId>MyObjectBuilder_AudioDefinition</TypeId>
<SubtypeId>AmbAlienForestDay</SubtypeId>
</Id>
<Category>AMB</Category>
<MaxDistance>100</MaxDistance>
<Volume>0.2</Volume>
<Loopable>true</Loopable>
<Waves>
<Wave Type="D2">
<Loop>ARC\AMB\AmbAlienForestDayLoop2d.xwm</Loop>
</Wave>
</Waves>
</Sound>
Here edit only what is highlighted, otherwise I cannot guarantee that it will work properly! <SubtypeId> This is how you will name your AMB sound, keeping in mind upper and lower case letters. Do not use _ or other special characters! <Volume> This is self explanatory I hope. <Loop> Here you just need to lead the definition to your file. ARC/AMB/ is the default location, so do not change that. But if you want, you can make another folder in AMB for your custom ambient sounds for better organisation.
In-game map modding
Maps in Medieval Engineers are generated based on terrain and buildings on it. This means that they will work for any modded planet in their default form. That being said, the way map is generated is also fully moddable.
We definitions for map are located in Content\Data\Screens\MapDefinition.sbc. To mod maps you will have to alter/add definitions in this file, all vanilla textures for maps can be found in Content\Textures\GUI\Map. Feel free to use/alter any of them for creation of mods for Medieval Engineers. Map content modding (Friend/foe display, tax notifications,... In Medieval Engineers there are 2 view modes of map. Kingdom view which is showing entire kingdom and region view which is zoomed part of a kingdom map. Region is 1kmx1km large on 10 km diameter planet. Both views display different elements. What is shown in these views depends on what layers it contains
<Definition xsi:type="MyObjectBuilder_PlanetMapDefinition">
<Id Type="MyObjectBuilder_PlanetMapDefinition" Subtype="Main"/>
<BackgroundGenerator Type="MyObjectBuilder_MedievalMapBackgroundDefinition" Subtype="FundinhoDoMapinha"/>
<RegionView>
<Layers>...</Layers>
</RegionView>
<KingdomView>
<Layers>...</Layers>
</KingdomView>
</Definition>
BackgroundGenerator refers to a definition of background texture that serves as a background on top of which all the map elements are placed.
<RegionView>
<Layers>...</Layers>
</RegionView>
The three dots in middle represent layers of elements that show in region view. List and description of all layers is in next section of this document.
<KingdomView>
<Layers>...</Layers>
</KingdomView>
The three dots in middle represent layers of elements that show in kingdom view. List and description of all layers is in next section of this document. (I did not Kingdom view in its expanded form because it would take up too much space.)
Layers description
<Layer xsi:type="MyObjectBuilder_MapBackgroundLayer" /><!-- This layer draws the background. As generated based on chosen background definition. -->
<Layer xsi:type="MyObjectBuilder_AreaDevelopmentLayer"><!-- This layer displays icons based on amount of blocks there is in an area. You can set the block thresholds, or mod the textures. It is also possible to add more thresholds. 80x80 px, png. -->
<Threshold BlockCount="10" Sprite="Textures\GUI\Map\SmallGrid.png"/>
<Threshold BlockCount="30" Sprite="Textures\GUI\Map\MediumGrid.png"/>
<Threshold BlockCount="60" Sprite="Textures\GUI\Map\LargeGrid.png"/>
</Layer>
<Layer xsi:type="MyObjectBuilder_RegionFastTravelLayer" Name="FastTravel" Visible="false"><!-- This layer shows fast travel overlay for region, when fast travel button is pressed. You can define which colors are used for displaying accessibility. -->
<UnreachableColor R="255" G="255" B="255" A="128"/>
<ReachableColor R="100" G="255" B="100" A="0"/>
<BlockedByTerrainColor R="0" G="0" B="0" A="224"/>
<BlockedByPlayerColor R="240" G="192" B="0" A="128"/>
</Layer>
<Layer xsi:type="MyObjectBuilder_AreaOwnershipLayer"><!-- This layer defines color overlay over map areas based on ownership. You can mod which color is used for allies, your own areas or for enemies -->
<AlliedBgColor Hex="#806464FF" />
<PlayerBgColor Hex="#8064FF64" />
<EnemyBgColor Hex="#80DC6415" />
</Layer>
<Layer xsi:type="MyObjectBuilder_AreaUpkeepLayer"><!-- This layer displays tax icon on areas that belong to you and require tax payment soon. Texture is 80x80 pixels, png. -->
<TaxIcon>Textures\GUI\Map\TaxIcon.png</TaxIcon>
</Layer>
<Layer xsi:type="MyObjectBuilder_PlanetMapPositionLayer"><!-- PlanetMapPositionLayer displays player icon above area where they are. -->
<LocalPlayerImage>Textures\GUI\Map\PlayerPosition.png</LocalPlayerImage>
<OtherPlayersImage>Textures\GUI\Map\AllyPosition.png</OtherPlayersImage>
</Layer>
<Layer xsi:type="MyObjectBuilder_ActionTrackingLayer"><!-- Shows icon over an area on map with fighting / destruction. -->
<ActionImage>Textures\GUI\Map\Action.png</ActionImage>
</Layer>
<Layer xsi:type="MyObjectBuilder_CurrentMapSelectionLayer"><!-- This is highlight of a region, that player selected with his mouse. -->
<SelectionImage>Textures\GUI\Map\MapSelection.dds</SelectionImage>
</Layer>
<Layer xsi:type="MyObjectBuilder_PlanetMapGridLayer"><!-- This layer sets which color is the grid drawn. -->
<GridColor R="0" G="0" B="0" A="228"/>
</Layer>
<Layer xsi:type="MyObjectBuilder_KingdomFastTravelLayer" Name="FastTravel" Visible="false"><!-- This layer shows fast travel overlay for kingdom, when fast travel button is pressed. You can define which colors are used for displaying accessibility. -->
<UnreachableColor R="255" G="255" B="255" A="128"/>
<ReachableColor R="100" G="255" B="100" A="0"/>
<BlockedByTerrainColor R="0" G="0" B="0" A="224"/>
<BlockedByPlayerColor R="240" G="192" B="0" A="128"/>
</Layer>
<Layer xsi:type="MyObjectBuilder_RegionOwnershipLayer"><!-- RegionOwnershipLayer generates textures used to express ownership on regional map. -->
<PlayerIcon>Textures\GUI\Map\PlayerLandIcon.png</PlayerIcon>
<AllyIcon>Textures\GUI\Map\AllyLandIcon.png</AllyIcon>
<EnemyIcon>Textures\GUI\Map\EnemyLandIcon.png</EnemyIcon>
<PlayerAllyIcon>Textures\GUI\Map\PlayerAllyLandIcon.png</PlayerAllyIcon>
<PlayerEnemyIcon>Textures\GUI\Map\PlayerEnemyLandIcon.png</PlayerEnemyIcon>
<AllyEnemyIcon>Textures\GUI\Map\AllyEnemyLandIcon.png</AllyEnemyIcon>
<PlayerAllyEnemyIcon>Textures\GUI\Map\PlayerAllyEnemyLandIcon.png</PlayerAllyEnemyIcon>
</Layer>
Background generator (trees, mountains, roads,...)
Map background is where all the trees, mountains, hills are drawn. It is also capable of coloring map based on what is in planet’s material map (this is how we make roads for example). All settings for map background are in MedievalMapBackgroundDefinition. The definition also in Content\Data\Screens\MapDefinition.sbc. I will go through various parts of the definition.
<Id Type="MyObjectBuilder_MedievalMapBackgroundDefinition" Subtype="FundinhoDoMapinha"/>
Type of the definition says that this map background definition. Subtype is name of this specific background definition. If create your own background with unique subtype
Make sure you create your own background with unique subtype
<DrawHeightmap>false</DrawHeightmap>
When set on “true” planet’s heightmap is drawn under the map.
<Resolution>4096</Resolution><
Sets resolution of the generated in-game map.
<Features>
<Feature Material="67">
<Color R="75" G="30" B="0" A="255"/>
</Feature>
<Feature Biome="60">
<Color R="130" G="100" B="42" A="80"/>
</Feature>
</Features>
<SpriteSheet Texture="Textures\GUI\Map\BackgroundSprites.png" BaseSize="64">
<SpriteCount>100</SpriteCount>
<Sprite Name="HillSmall" X="768" Y="192" Width="127" Height="64" />
<Sprite Name="ForestSparse" X="0" Y="320" Width="64" Height="64" />
<HeightSprite AltitudeDiff=".09" Altitude=".20" Priority="1">
<Sprite>HillSmall</Sprite>
</HeightSprite>
<BiomeSprite Biome="60" Density=".1" Priority="6">
<Sprite>ForestSparse</Sprite>
</BiomeSprite>
</SpriteSheet>
</Definition>
Map Coloring
You can use colors in material or biome map of a planet to appear on the game map. (roads for example). You define map coloring in a node called ”Features”. The coloring uses colors from planet material texture. You can learn more about material texture in biomes modding and surface material modding.
<Feature Material="67">
<Color R="75" G="30" B="0" A="255"/>
</Feature>
This specific feature is used for painting roads on map with dark brown color. In Color you define which color will be the in-game map colored. Material=”67” decides where will be the color applied and refers to a red channel value on planet material texture.
<Feature Biome="60">
<Color R="130" G="100" B="42" A="80"/>
</Feature>
This specific feature is used for painting forests on map with opaque brown. In Color you define which color will be the in-game map colored. Biome=”60” decides where will be the color applied and refers to a green channel value on planet material texture.
Sprites
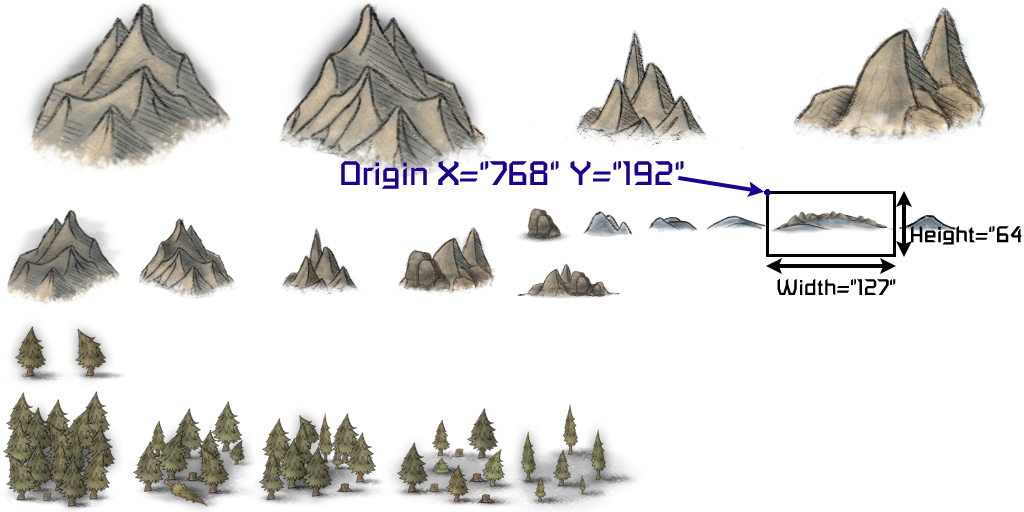
Medieval Engineers map can also place sprites on map based on terrain shape. All the sprites are on one texture
<SpriteSheet Texture="Textures\GUI\Map\BackgroundSprites.png" BaseSize="64">
<SpriteCount>100</SpriteCount>
<Sprite Name="HillSmall" X="768" Y="192" Width="127" Height="64" />
<Sprite Name="ForestSparse" X="0" Y="320" Width="64" Height="64" />
<HeightSprite AltitudeDiff=".09" Altitude=".20" Priority="1">
<Sprite>HillSmall</Sprite>
</HeightSprite>
<BiomeSprite Biome="60" Density=".1" Priority="6">
<Sprite>ForestSparse</Sprite>
</BiomeSprite>
</SpriteSheet>
Note: Illustrates how sprite is defined on our spritesheet. Example sprite: <Sprite Name="HillSmall" X="768" Y="192" Width="127" Height="64" />
Voxel color overlay modding
We have a cool tech that enables us to color-shift color of almost any item in the game. Currently we are using it for trees(adds small color variations to the same model of a tree) and voxels above iron deposits.
Fast travel settings modding
In Medieval Engineers players can only fast travel through reachable terrain, blocked terrain has to be crossed on foot or walked around. In this section of the guide we will show you how to mod which sectors are blocked. There are 2 ways you can go about it:
Generate automatically based on terrain shape
Game is capable of creating fast travel map on its own based on height and terrain steepness. It is possible to mod thresholds for both height and steepness. You will find the thresholds in Content\Data\Game\FastTravel.sbc. In a MyObjectBuilder_TerrainReachabilityProviderDefinition. <RiseThreshold> - Sets min. terrain height change which will cause that area is unreachable. <HeightThreshold> - Sets height of terrain after which area is unreachable, if it goes over this value. Range is 0 - 1.
If there are texture overrides in the definition, you have to erase them in order for the parameters to take effect. Texture overrides are nodes that are called in this fashion: <OverrideNAMEOFFACE>. You will learn more about these overrides in the next part of Fast travel modding.
Creating fast travel texture override
If you want to have full control over which areas are reachable and which are not regardless of terrain, you can create a simple texture on which you mark unreachable areas.
The texture is 80x80 pixels, RGB 8 bit. Black pixels forbid entrance.
When you have the texture, select route to it in the definition:
<OverrideForward>Data/PlanetDataFiles/EarthLike/FastTravelOverrides/Front_ForbiddenAreas.png</OverrideForward>
Reachability definition example:
<Definition xsi:type="MyObjectBuilder_TerrainReachabilityProviderDefinition">
<Id Type="MyObjectBuilder_TerrainReachabilityProviderDefinition" Subtype="Terra"/>
<RiseThreshold>.14</RiseThreshold>
<HeightThreshold>.6</HeightThreshold>
<OverrideForward>Data/PlanetDataFiles/EarthLike/FastTravelOverrides/Front_ForbiddenAreas.png</OverrideForward>
</Definition>
This definition would generate fast travel reachability everywhere, except for front planet face (Fareon kingdom) where fast travel reachability is created based on your texture.
Development reachability
Claimable area size, border highlight, contested timer modding Size of the area and highlight properties are moddable as well.
Area borders highlight
<NeutralColor R="225" G="32" B="0" A="64" /> - Set color of an unowned territory <SelfColor R="0" G="255" B="0" A="64" /> - Sets color of area border owned by you <AliedColor R="65" G="105" B="225" A="64" /> - Sets color of area border that belongs to allies <EnemyColor R="225" G="32" B="0" A="64" /> - Sets color of area border that is hostile <WallSettings Depth="15" Rise="3" SegmentCount"71" End="115" /> - Changes shape of the border. Depth sets how deep is border submerged. Rise sets how tall is the border. <Fade Start="71" End="115" /> - This sets at which point the border starts to fade. Contested timer When players claim area with claimblock, area goes to a “contested” phase for some amount of time, in this phase other players can still attempt to build their own claim block and claim the area. This time is moddable. Content\Data\Game\SessionComponents.sbc contains definition called MyObjectBuilder_AreaOwnershipSystemDefinition. To mod this value, add this definition to your mod with changed value of <ContestedTimeInMinutes> parameter.
Permissions modding - what is/isn’t allowed to do in claimed areas
Have you noticed you cannot mine voxels in claimed areas of your enemies? That is because of how we chose to define permission settings for safe area. And yes, this and much more is also moddable :). This time there is no need create any textures, we will only need to edit one text file and add it to your mod. You will find the file with permissions definitions in Data\Permissions.sbc Descriptions of permission nodes:
<Permission Name="Build">
<Usergroup Groupname="Owner" Allowed="true"/>
<Usergroup Groupname="Allies" Allowed="true"/>
<Usergroup Groupname="Neutral" Allowed="false"/>
<Usergroup Groupname="Enemies" Allowed="false"/>
</Permission>
Permission definition sets which groups of players are allowed to perform an action. In this example, it is “Build” action.
<Usergroup Groupname=”Owner” Allowed=”true”>
Groupname refers to group of players, for which we are setting the permission(in this example it is player who owns the area). Allowed parameter allows/disallows the action depending on if it is set to “true” or “false”.
<IsDefault>true</IsDefault>
Parameter sets which area permission set is used for player owned territories. Description of available actions to set permissions for: Name=”Build” -> block placement permissions Name=”Repair” -> Repairing/building already placed blocks Name=”Deconstruct” -> Deconstructing Name=”QuickDeconstruct” -> Faster deconstruction Name=”VoxelEdit” -> Mining or shoveling Name=”Destroy” -> Damage with hand weapons Name=”Interaction” -> Chest opening, door opening Name=”ClaimBlockInteraction” -> ClaimblockGui
List of available Groupnames:
Groupname: “Owner” -> Player who owns area Groupname: “Allies” -> Mostly faction members of owner of the area Groupname: “Neutral” -> Random players, who are not in an enemy faction (mostly everyone without faction allegiance) Groupname: “Enemies” -> Players in factions that are hostile to your faction
Compass modding
It is possible to mod visual look of an in-game compass. All definitions of compass are stored in Content\Data\GUI\CompassDefinition.sbc. Our textures for compass are in Content\Textures\GUI\Compass folder if you want to check out how they look or use them in your mod.
Creating compass texture atlas and setting coordinates for its elements
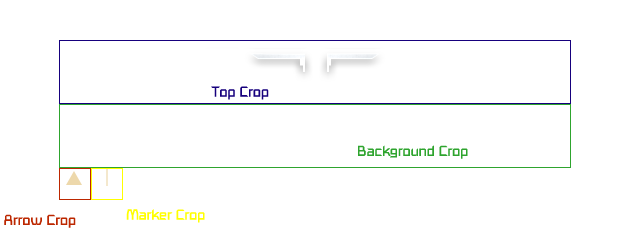
Just like with map sprites, we save main compass elements on a single texture, then define parts of it using pixel coordinates. First setup origin point, then add width and height of the rectangle
Example texture coordinates for top part of the compass:

<TopCrop X="0" Y="0" Width="512" Height="32"/>
Explanation of compass definition line by line
<Texture>Textures/GUI/Compass/compass.png</Texture><!-- Path to a texture atlas. -->
<KingdomIcon>Textures/GUI/Compass/Icon-Kingdom.png</KingdomIcon><!-- Path to icon symbolizing a kingdom. -->
<Padding>7</Padding><!-- Padding is added vertically between the top and bottom textures and the edges of the contents of the compass. -->
<TopCrop X="0" Y="0" Width="512" Height="32"/><!-- Rectangle in the texture that contains the top part. -->
<BottomCrop X="0" Y="0" Width="0" Height="0"/><!-- Rectangle in the texture that contains the bottom part. -->
<BackgroundCrop X="0" Y="64" Width="512" Height="64"/><!-- Rectangle in the texture that contains the background. -->
<ArrowCrop X="0" Y="128" Width="32" Height="32"/><!-- Rectangle in the texture that contains the little marker used for elements that are drawn and have no icon. -->
<MarkerCrop X="32" Y="128" Width="32" Height="32"/><!-- Rectangle in the texture that contains the interval bars drawn every few degrees. -->
<ShadowCrop X="64" Y="128" Width="80" Height="32" Left="8" Right="8"/>
<ShadowPadding Left="12" Top="8" Right="12" Bottom="8"/><!-- Rectangle in the texture that contains the text shadows. Shadow is 3-Sliced, meaning the texture is split in three parts: [left|middle|right]
The sizes of left and right define the cropping lines that split the texture into three. The Sides are then always kep proportional as the texture is scaled. -->
<VisibleRange>200</VisibleRange><!-- Visible range in degrees. -->
<Width>700</Width><!-- Width in reference resolution pixels. -->
<FontSize>1.1</FontSize><!-- Scale of the font based on default. -->
<VerticalOffset>0.065</VerticalOffset><!-- Vertical offset from the top of the screen. 0 = top of the screen, 1 is the bottom. Compass is centered around this position. -->
<TagStyles><!-- This section adds tags that are visible on compass and in which style. Currently we have 3 types of tags. Claim area - shows your claimed area on the compass, Kingdom tag shows kingdoms and Cardinal tag shows cardinal points (North, South,...). Each tag’s visual appearance is defined in tag/waypoint definition. Styles defines where should the text appear. Available styles: Center, IconOnly, NotShown, Bellow, Above. -->
<TagStyle Tag="ClaimArea" Style="Bellow" MaxCharacters="15" Ellipsis="true"/>
<TagStyle Tag="Cardinal" Style="Above" MaxCharacters="1"/>
<TagStyle Tag="Kingdom" Style="Bellow"/>
</TagStyles>
Explanation of Waypoint/Tag definition
<Definition xsi:type="MyObjectBuilder_WaypointDefinition">
<Id Type="MyObjectBuilder_WaypointDefinition" Subtype="Kingdom"/>
<IconPath>Textures/GUI/Compass/IconKeep.png</IconPath>
<Color R="255" G="255" B="255" A="255"/>
</Definition>
IconPath contains path to the texture of kingdom icon. Color defines color of the text that is shown with the icon. (Example: Fareon,

)
Compass texture vs in-game look comparison
Texture:
In-game look:
 *note that background crop and bottom crop are not used in vanilla (empty opaque texture)
*note that background crop and bottom crop are not used in vanilla (empty opaque texture)
Indestructible grids
There is a way how to make some buildings in your save indestructible. We are using this feature for starting area buildings. Some you guys might make a good use of this feature in your pre-made worlds.
Currently, only way how to do this is to make edits to an existing save file. So you can only use it for world modding.
Making indestructible cubegrids in existing safe
Goal is to open world’s safe file in a text editor, find your cubegrid in it and add this tag to it: <DestructibleBlocks>true</DestructibleBlocks>.
- Find your save file. By default save files are stored in C:\Users\YOURUSERNAME\AppData\Roaming\MedievalEngineers\Saves
- Open folder with your save and find file called SANDBOX_0_0_0_.sbs. This file can be opened with any text editor you prefer.
- In the SANDBOX_0_0_0_.sbs search for the cubegrid name of the building you want to make indestructible. (use find/search function in your text editor, or you will grow old before you find it)
- Tip: To find out name of a cubegrid, create blueprint of the building. The name that the building saves as in your blueprint screen is the name of the cubegrid.
- You should find the name in tags called: <DisplayName>YOURCUBEGRIDNAME</DisplayName>
- Under the name, add following tag with setting set to false: <DestructibleBlocks>false</DestructibleBlocks>
- If you followed instruction, the indestructibility tag is now in node called <MyObjectBuilder_EntityBase> and not in any of its child nodes.
- Save the edited file.
- Load the save and test destructibility
- It worked! Enjoy
- It is still destructible. Go to point 1.